Descripción
La Descripción es la definición concreta y objetiva de la web que tienes en mente realizar. Expláyate sin temor, explica, de manera clara, directa y detallada, en qué consiste tu proyecto web, cómo será, qué tendrá, cómo la defines.
Realízalo en dos párrafos: el primero para describir el proyecto web de manera explayada, con datos concretos y entendibles, como describiendo a una persona o a un objeto («Este proyecto web consiste en una vitrina virtual para mostrar los productos / los servicios de…», «Este proyecto web es un espacio para que las personas que gustan de…», «Este proyecto web servirá como catálogo profesional / como medio informativo para que las personas interesadas en…», etc.).
El segundo párrafo para mencionar la relación o vínculo que tienes tú con este tema, desde cuándo lo tienes o cómo empezó, cómo surgió la idea… todo lo que me pueda ayudar a conocer y empaparme de tu proyecto.
Finalidad
La Finalidad es lo que esperas lograr con esta web para con su público objetivo (puede ser proporcionar información sobre tal tema, aumentar las ventas de tu producto, fidelizar a tu clientela, generar nuevos clientes, posicionar tu marca, compartir tus conocimientos sobre un tema, impulsar tales cambios, motivar tales conductas, impulsarte profesionalmente, convertirte en un referente sobre este tema, conseguir algún auspicio, generar dinero, obtener algún contrato para brindar servicios o productos relacionados con el tema, o por el simple gusto de compartir y hablar del tema que te interesa o apasiona, etc.).
Recuerda que debes explayarte, mientras más información proporciones, será mucho mejor nuestro trabajo en conjunto.
Público Objetivo
El Público Objetivo lo conforman el grupo o grupos de individuos a quienes va a ir dirigido el contenido de tu web. No puedes ir a todo el mundo, ni todo el mundo tendrá interés por tus contenidos. Definirlo correctamente te permitirá saber qué contenidos proporcionarles y de qué manera comunicarte con ellos, qué lenguaje usar.
Especifica el porcentaje de cada sexo que lo conforma (que no sea mitad y mitad, por ej. 60% mujeres / 40% hombres), nivel socioeconómico (ej. A, o B, o B y C, o C y D… define uno o dos como máximo), edades (cuyo rango no sea mayor a cinco años, por ej. de 20 a 25, o de 18 a 23 años), lugares de procedencia o residencia (sobre todo si ofreces productos y servicios en determinada área), actividades en común, intereses en común, oficios o profesiones, estudios, ingresos, entre otros.
Coloca todos los datos que sean relevantes para plantear un público ideal al cual tu web se dirige.
Modo de Acción
El Modo de Acción es lo que harás para lograr la Finalidad de tu proyecto. ¿Qué contenidos tendrá tu sitio web? ¿Qué herramientas multimedia (audio, imagen, video, GIF…) se van a utilizar? ¿Cuál será el valor agregado que te diferenciará de otras webs del mismo rubro? ¿Qué propuesta tienes para que tu web se considere creativa u original en comparación a las propuestas ya existentes?
Utiliza ejemplos. No bases tu valor agregado en Sorteos, Concursos o Premios, la idea es lograrlo sin dar nada a cambio. Evita también hablar de las acciones que realizarás en redes sociales, ya que solo serán complementarias, esto es solo SOBRE LA WEB.
Organiza estas propuestas en tres categorías o secciones fijas, y nada debe escapar de esas tres (por ej. Artículos, Entrevistas y Recomendaciones; o Fútbol Local, Selección Peruana y Liga Europea). Ponle un nombre creativo y original a cada una de estas secciones, dime en qué consisten y dame ejemplos de contenidos tentativos.
Referencias
Las Referencias son webs ya existentes, por lo general del mismo estilo o rubro, que son tu fuente de inspiración, materia prima, o recurso a contar como guía para la web que tienes planeado realizar.
Debes colocar tres referencias: dos dserán enlaces a sitios web (no Instagram, ni Facebook, ni otras redes sociales), que tengan similitudes o relación con tu Proyecto Web. Estos enlaces deben aparecer como hipervínculo o vínculo activo, no como texto simple ni incrustado (si intenta incrustarlo, activa la opción «convertir a enlace»). Por ejemplo:
Recetas de cocina fáciles y saludables – Claudia&Julia
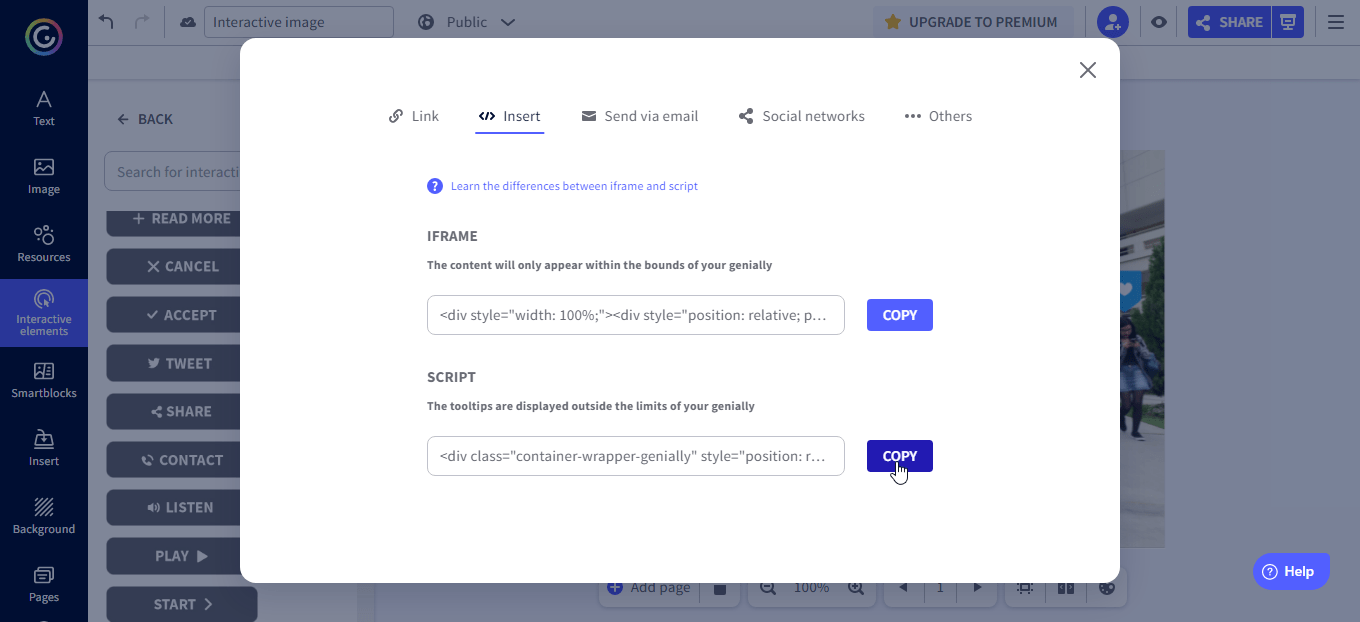
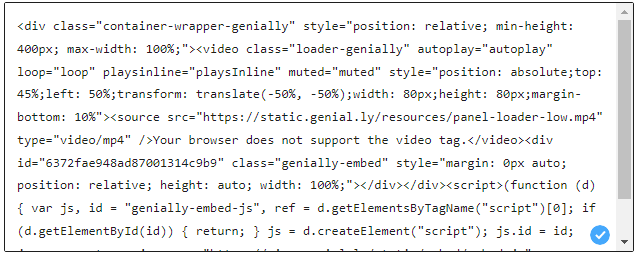
Y la tercera referencia será un video de un canal de YouTube, cuya propuesta se asemeje a lo que tienes planteado realizar. Esta no deberá aparecer como hipervínculo sino como Multimedia Incrustada (solo copiar el enlace de un video y pegarlo en un bloque individual como texto para que lo convierta automáticamente), por ejemplo: