Otra manera interesante de colocar contenidos en tu sitio web es mediante el uso de recursos gratuitos como Genially. Esta plataforma permite crear imágenes con información adicional, la cual se muestra de manera dinámica e interactiva. Un nuevo modo de presentar contenido a tus lectores.
Acabo de crear esta imagen por mi cuenta, me tomó unos quince minutos:
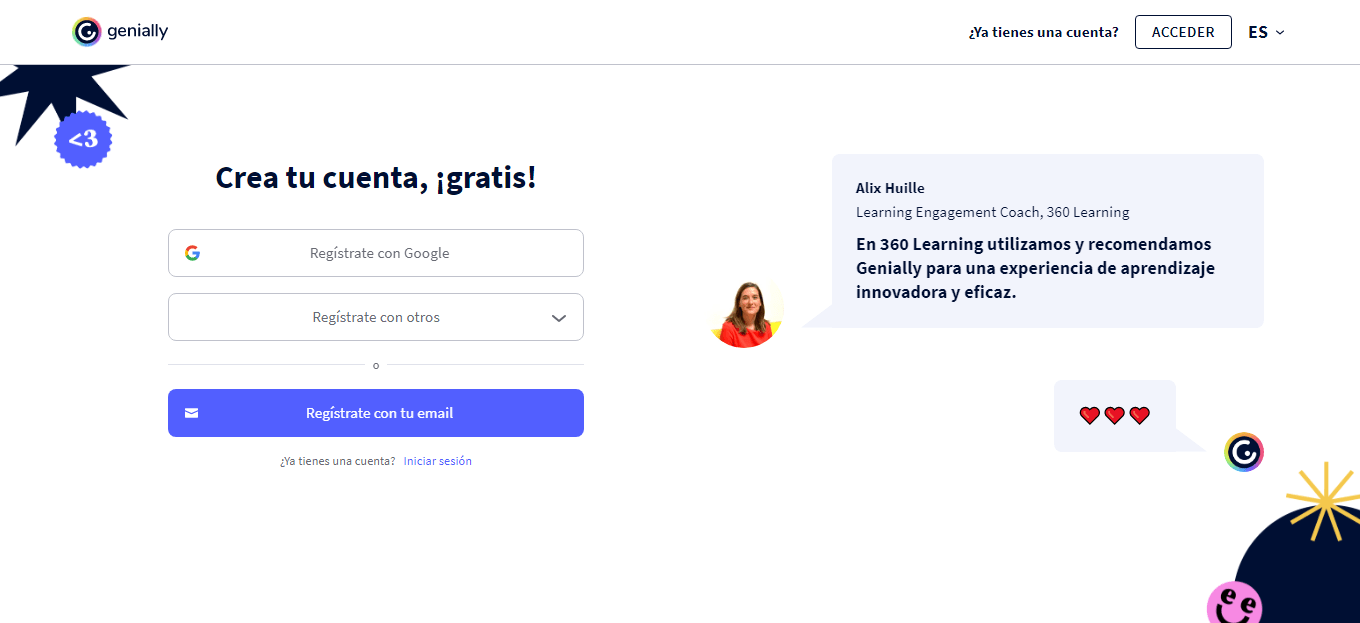
Primero deberás ingresar a https://genial.ly/ y darle clic al botón Regístrate, yo te recomiendo hacerlo de manera directa con tu cuenta de Gmail, aunque también puedes hacerlo con tu cuenta de Facebook, Office 365, Twitter, LinkedIn o cualquier otro servidor de correo:

Cuando tu cuenta esté creada, te preguntará qué tipo de usuario eres. Ahí deberás colocarle que eres Profesor (Teacher). Los demás datos que te pedirá son en realidad muy irrelevantes, selecciona lo que gustes (yo puse que era profesor de secundaria). Si te pregunta una institución puedes poner ISIL.
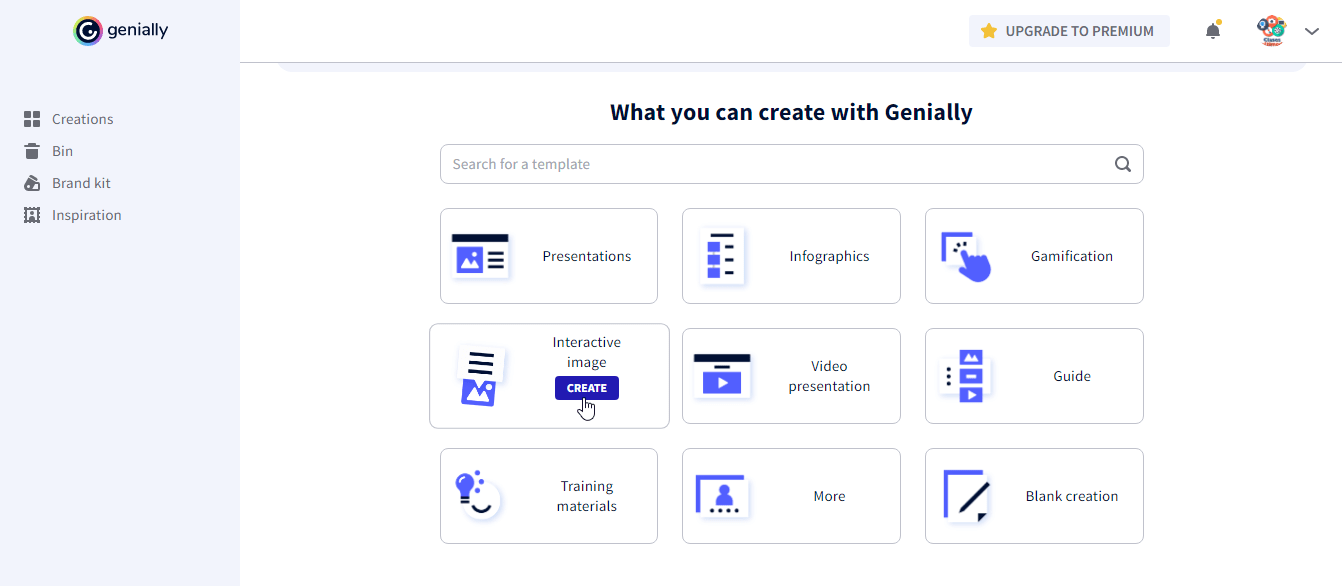
Ahora sí podrás crear tu primera imagen interactiva. Dale clic al botón Create Genially y luego selecciona la opción Interactive Image:

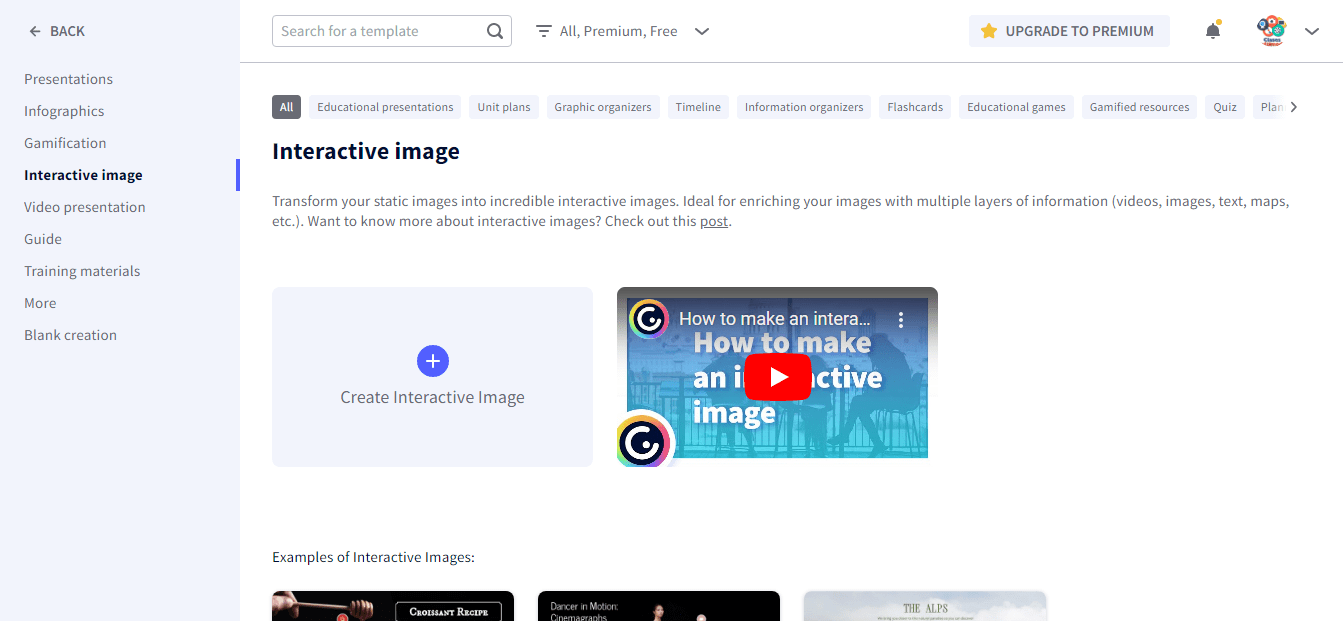
Ahí escoge la opción Create Interative Image para que puedas subir una imagen (que sea grande y esté en buena calidad):

Selecciona toda la imagen si es que no deseas que se recorte y dale Aceptar. Aquí podrás encontrar muchas opciones para hacer interactiva tu imagen. Puedes seleccionar elementos en Interactive Elements (como botones con íconos, botones con texto, marcadores, redes sociales, letras y números, etc.) y personalizarlos a tu gusto:

Pósate encima del elemento para que aparezcan opciones, como la de Animation, donde podrás buscar y escoger efectos para darle movimiento al elemento:

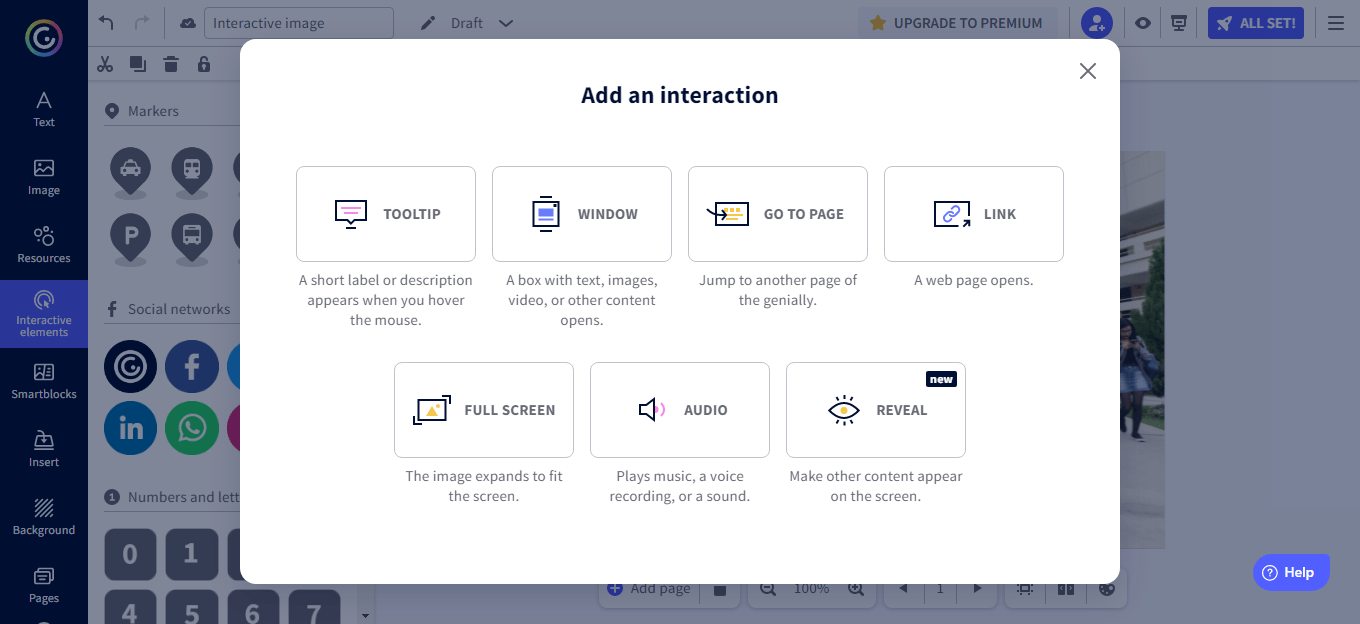
Pero es al escoger la opción Interactivity donde podrás encontrar las opciones para que la imagen se vuelva realmente interactiva. Existen globos con información, textos y videos en una ventana sobre la imagen, enlaces a otras webs, audios, entre otros. Añade elementos a tu gusto (no menos de tres, para que realmente sea algo interactivo):


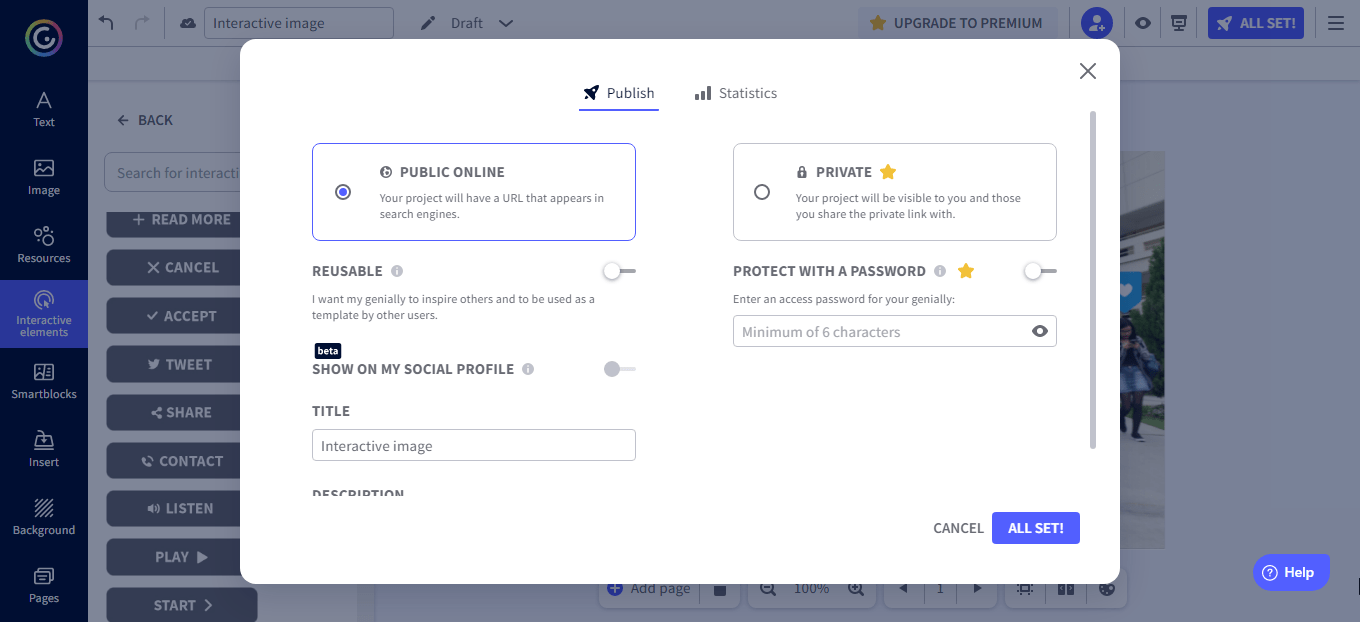
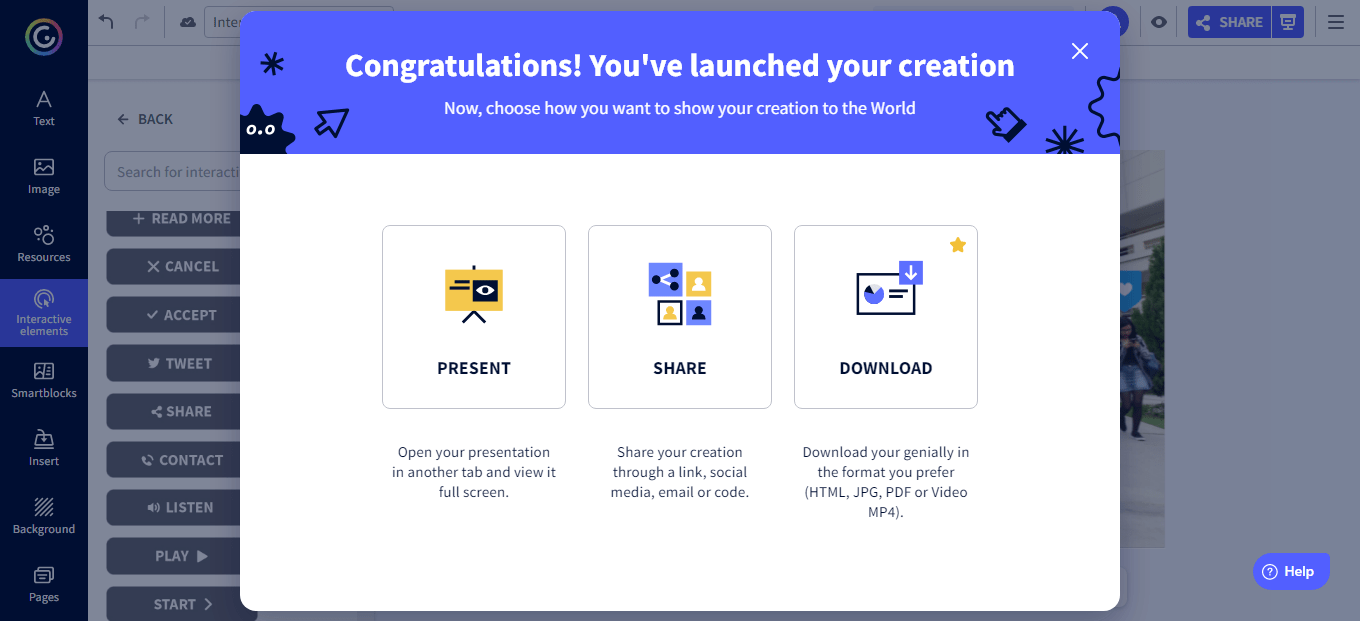
Una vez terminado, busca en la parte superior derecha el botón All Set, y confirma que todo esté en orden:


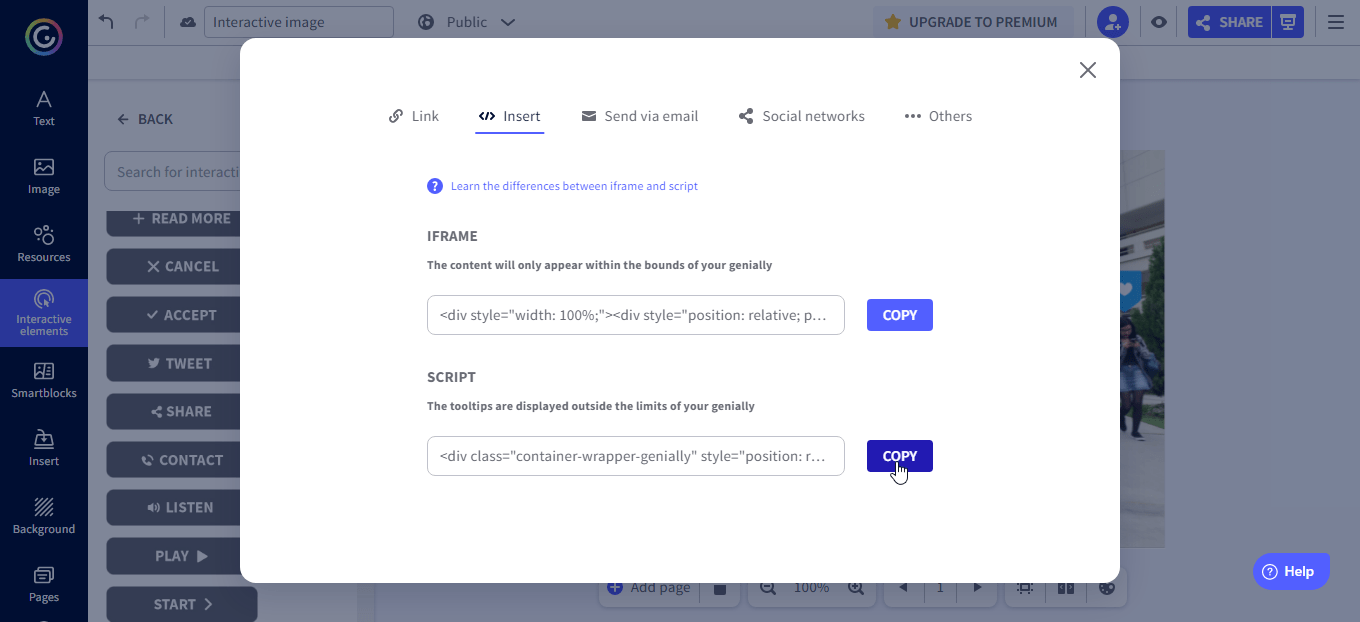
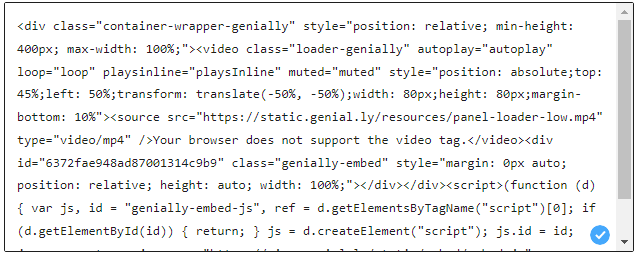
Luego escoge la opción Share, y en el siguiente cuadro la opción Insert. Ahí copia el código que aparece en SCRIPT:


Anda a una nueva entrada de tu propio WordPress, y pega este código copiado en un nuevo bloque llamado HTML Personalizado:

¡Publica la entrada y mira el resultado!

