Autor: Arturo Calderón Colán
Galería
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam vestibulum ipsum sed faucibus feugiat. Nam vitae bibendum nisl, id tincidunt lorem. Integer hendrerit leo vel maximus consequat. Nunc vestibulum metus enim, vel lacinia lorem viverra a. Cras imperdiet eget arcu in convallis. Maecenas malesuada gravida urna nec vestibulum. Donec feugiat in dui auctor dignissim. Curabitur mi tortor, tincidunt at tortor id, tincidunt condimentum risus. Etiam fringilla lacus nec odio ultricies ultricies. Mauris finibus tortor a auctor luctus. Aliquam placerat a elit vitae semper. Nulla sodales accumsan ligula, dapibus gravida ante accumsan ac. Maecenas quis arcu eleifend, blandit turpis sed, tempus massa.
Mauris porta ligula dui, at semper neque ultrices eu. Aliquam sagittis augue nec odio facilisis, eget rutrum arcu dignissim. Praesent at venenatis quam. Nunc vel bibendum ex. Ut scelerisque mauris eget tortor consectetur, id ultrices leo lobortis. Cras maximus euismod purus et ornare. Nulla vestibulum viverra metus non placerat. Nulla a tellus egestas, blandit lorem in, accumsan augue.
Sed in lorem neque. Etiam mattis tellus eu felis euismod porta. Cras tristique vestibulum ligula, id finibus turpis porta id. Suspendisse fringilla congue lacus, ut mattis dolor feugiat vitae. Mauris lacinia neque et felis posuere, non ullamcorper purus fringilla. Suspendisse potenti. Nulla dignissim risus at enim scelerisque congue. In quis quam posuere, lobortis ligula tincidunt, rhoncus nulla. Cras semper vitae orci sed tempus. Cras in tincidunt neque. Nulla dapibus sollicitudin justo, sit amet aliquam lorem feugiat eu. Nunc urna justo, gravida convallis sagittis ut, dapibus sed turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
Nunc condimentum purus vitae risus viverra fermentum. Vestibulum condimentum ipsum non dui lacinia rhoncus. Pellentesque vestibulum libero lobortis vestibulum lobortis. Duis condimentum iaculis posuere. Proin ac molestie libero. Nunc eget metus sodales, laoreet magna sed, faucibus augue. Sed varius convallis dolor, non facilisis sapien convallis eu. Nulla semper mi eget massa iaculis elementum. Donec ornare risus nulla, a commodo arcu iaculis eget. Morbi non nibh dapibus, condimentum nisl sed, mattis turpis. Ut egestas purus ac velit consectetur, non pellentesque ipsum finibus. Vivamus consectetur ligula id justo auctor, a ultrices elit imperdiet.
In hac habitasse platea dictumst. Integer condimentum pretium ligula vel ultrices. Quisque sagittis nibh magna, ut cursus nisl placerat in. Pellentesque vitae iaculis felis, ac maximus eros. Ut in magna aliquam, ultrices magna quis, interdum justo. Maecenas sit amet lorem nec ligula pulvinar ultricies id vel mauris. Morbi accumsan consequat faucibus. Nam aliquet ligula nec mi tincidunt consectetur. Aenean massa mi, fringilla vitae gravida a, rhoncus vel purus. Suspendisse eu leo vel odio fringilla tincidunt.




Web sobre Tema de la Web – Nombre de tu Proyecto Web
Descripción
La Descripción es la definición concreta y objetiva de la web que tienes en mente realizar. Expláyate sin temor, explica, de manera clara, directa y detallada, en qué consiste tu proyecto web, cómo será, qué tendrá, cómo la defines.
Realízalo en dos párrafos: el primero para describir el proyecto web de manera explayada, con datos concretos y entendibles, como describiendo a una persona o a un objeto («Este proyecto web consiste en una vitrina virtual para mostrar los productos / los servicios de…», «Este proyecto web es un espacio para que las personas que gustan de…», «Este proyecto web servirá como catálogo profesional / como medio informativo para que las personas interesadas en…», etc.).
El segundo párrafo para mencionar la relación o vínculo que tienes tú con este tema, desde cuándo lo tienes o cómo empezó, cómo surgió la idea… todo lo que me pueda ayudar a conocer y empaparme de tu proyecto.
Finalidad
La Finalidad es lo que esperas lograr con esta web para con su público objetivo (puede ser proporcionar información sobre tal tema, aumentar las ventas de tu producto, fidelizar a tu clientela, generar nuevos clientes, posicionar tu marca, compartir tus conocimientos sobre un tema, impulsar tales cambios, motivar tales conductas, impulsarte profesionalmente, convertirte en un referente sobre este tema, conseguir algún auspicio, generar dinero, obtener algún contrato para brindar servicios o productos relacionados con el tema, o por el simple gusto de compartir y hablar del tema que te interesa o apasiona, etc.).
Recuerda que debes explayarte, mientras más información proporciones, será mucho mejor nuestro trabajo en conjunto.
Público Objetivo
El Público Objetivo lo conforman el grupo o grupos de individuos a quienes va a ir dirigido el contenido de tu web. No puedes ir a todo el mundo, ni todo el mundo tendrá interés por tus contenidos. Definirlo correctamente te permitirá saber qué contenidos proporcionarles y de qué manera comunicarte con ellos, qué lenguaje usar.
Especifica el porcentaje de cada sexo que lo conforma (que no sea mitad y mitad, por ej. 60% mujeres / 40% hombres), nivel socioeconómico (ej. A, o B, o B y C, o C y D… define uno o dos como máximo), edades (cuyo rango no sea mayor a cinco años, por ej. de 20 a 25, o de 18 a 23 años), lugares de procedencia o residencia (sobre todo si ofreces productos y servicios en determinada área), actividades en común, intereses en común, oficios o profesiones, estudios, ingresos, entre otros.
Coloca todos los datos que sean relevantes para plantear un público ideal al cual tu web se dirige.
Modo de Acción
El Modo de Acción es lo que harás para lograr la Finalidad de tu proyecto. ¿Qué contenidos tendrá tu sitio web? ¿Qué herramientas multimedia (audio, imagen, video, GIF…) se van a utilizar? ¿Cuál será el valor agregado que te diferenciará de otras webs del mismo rubro? ¿Qué propuesta tienes para que tu web se considere creativa u original en comparación a las propuestas ya existentes?
Utiliza ejemplos. No bases tu valor agregado en Sorteos, Concursos o Premios, la idea es lograrlo sin dar nada a cambio. Evita también hablar de las acciones que realizarás en redes sociales, ya que solo serán complementarias, esto es solo SOBRE LA WEB.
Organiza estas propuestas en tres categorías o secciones fijas, y nada debe escapar de esas tres (por ej. Artículos, Entrevistas y Recomendaciones; o Fútbol Local, Selección Peruana y Liga Europea). Ponle un nombre creativo y original a cada una de estas secciones, dime en qué consisten y dame ejemplos de contenidos tentativos.
Referencias
Las Referencias son webs ya existentes, por lo general del mismo estilo o rubro, que son tu fuente de inspiración, materia prima, o recurso a contar como guía para la web que tienes planeado realizar.
Debes colocar tres referencias: dos dserán enlaces a sitios web (no Instagram, ni Facebook, ni otras redes sociales), que tengan similitudes o relación con tu Proyecto Web. Estos enlaces deben aparecer como hipervínculo o vínculo activo, no como texto simple ni incrustado (si intenta incrustarlo, activa la opción «convertir a enlace»). Por ejemplo:
Recetas de cocina fáciles y saludables – Claudia&Julia
Y la tercera referencia será un video de un canal de YouTube, cuya propuesta se asemeje a lo que tienes planteado realizar. Esta no deberá aparecer como hipervínculo sino como Multimedia Incrustada (solo copiar el enlace de un video y pegarlo en un bloque individual como texto para que lo convierta automáticamente), por ejemplo:
Entrada con imágenes interactivas en Genially
¿Quieres saber cómo generar imágenes interactivas? No te pierdas esta entrada, te aseguro que te gustará y te será muy útil.
Otra manera interesante de colocar contenidos en tu sitio web es mediante el uso de recursos gratuitos como Genially. Esta plataforma permite crear imágenes con información adicional, la cual se muestra de manera dinámica e interactiva. Un nuevo modo de presentar contenido a tus lectores.
Acabo de crear esta imagen por mi cuenta, me tomó unos quince minutos:
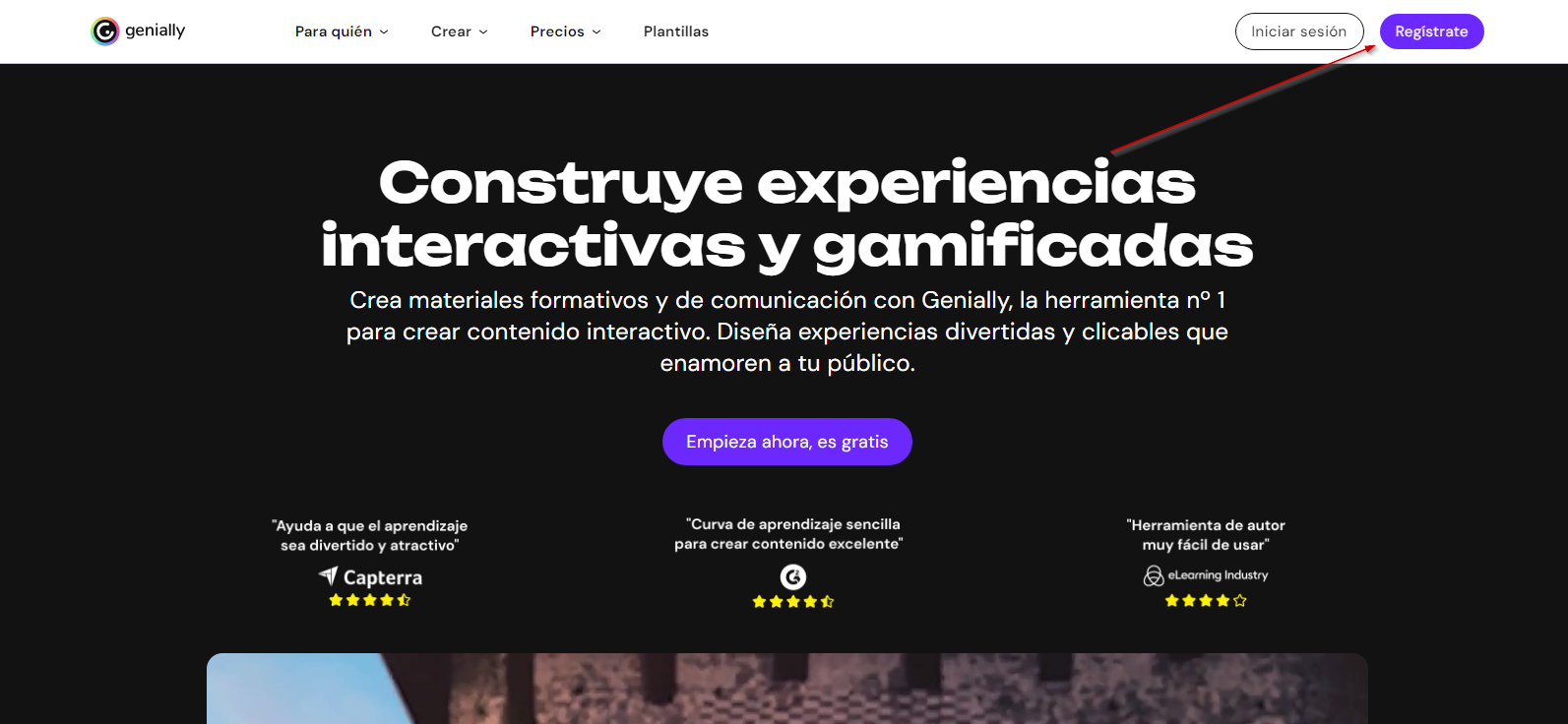
Primero deberás ingresar a https://genial.ly/ y darle clic al botón Regístrate:

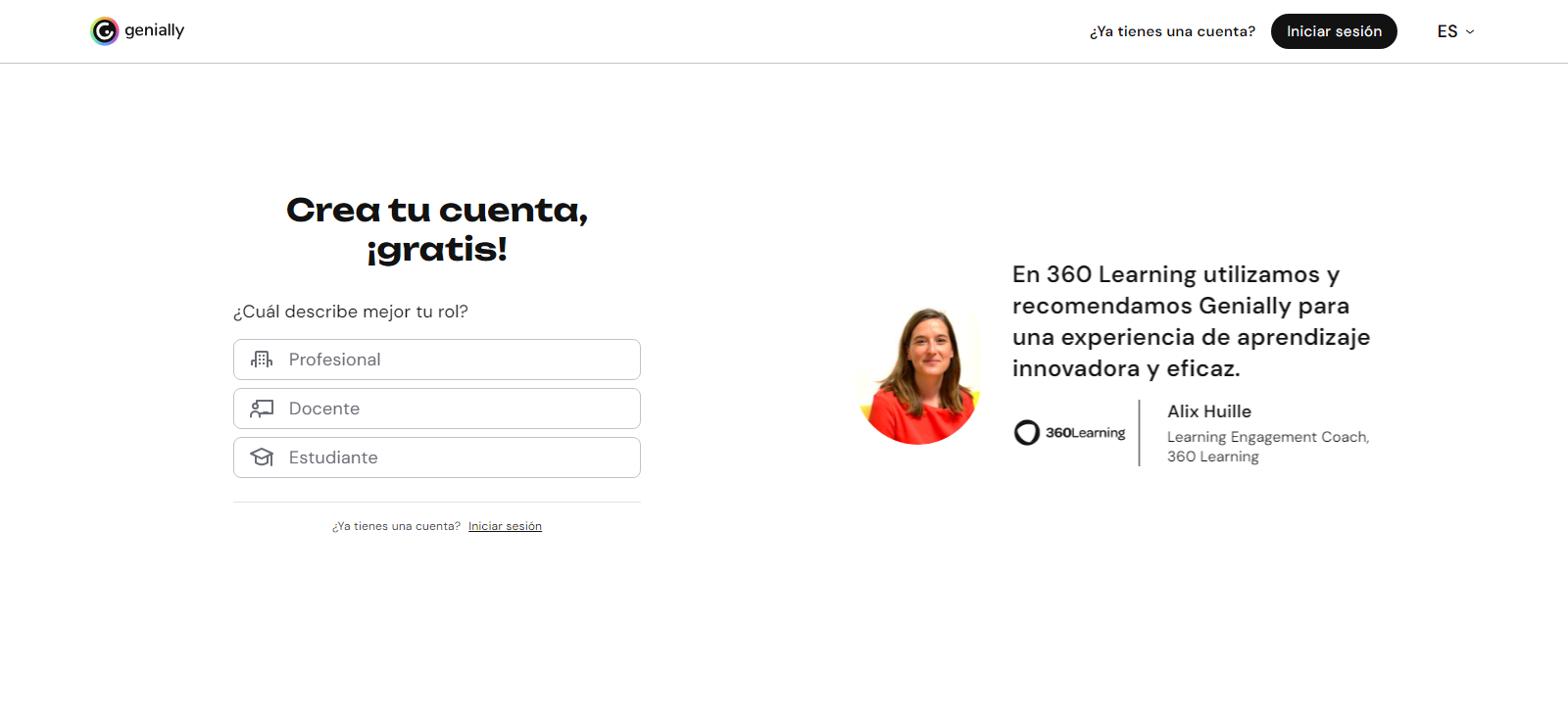
Cuando te pregunte ¿Cuál describe mejor tu rol?, selecciona Docente:

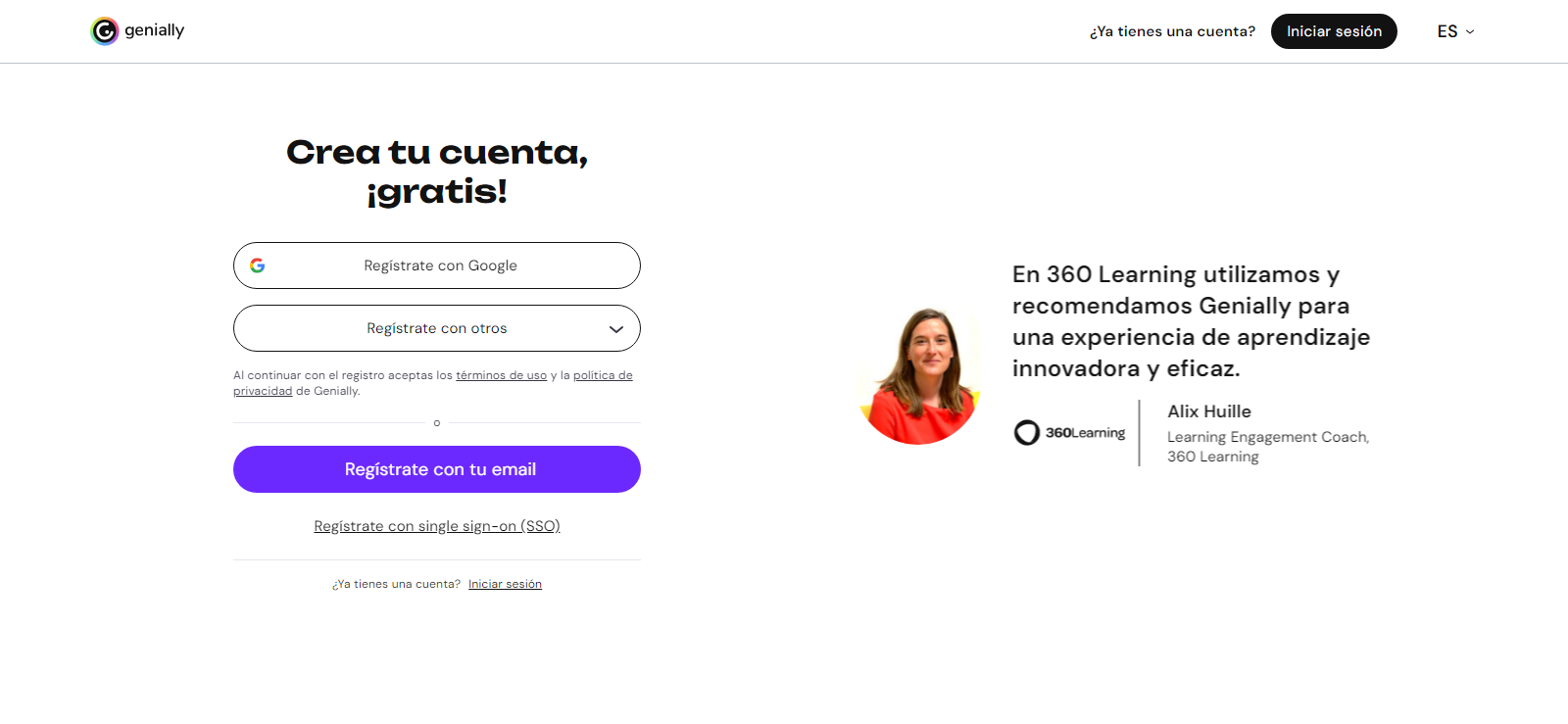
Luego te dará la opción de registrarte, yo te recomiendo hacerlo de manera directa con tu cuenta de Gmail, aunque también puedes hacerlo con tu cuenta de Facebook, Office 365, Twitter, LinkedIn o cualquier otro servidor de correo:

Los demás datos que te pedirá son en realidad muy irrelevantes, selecciona lo que gustes (yo puse que era profesor de formación técnico profesional).
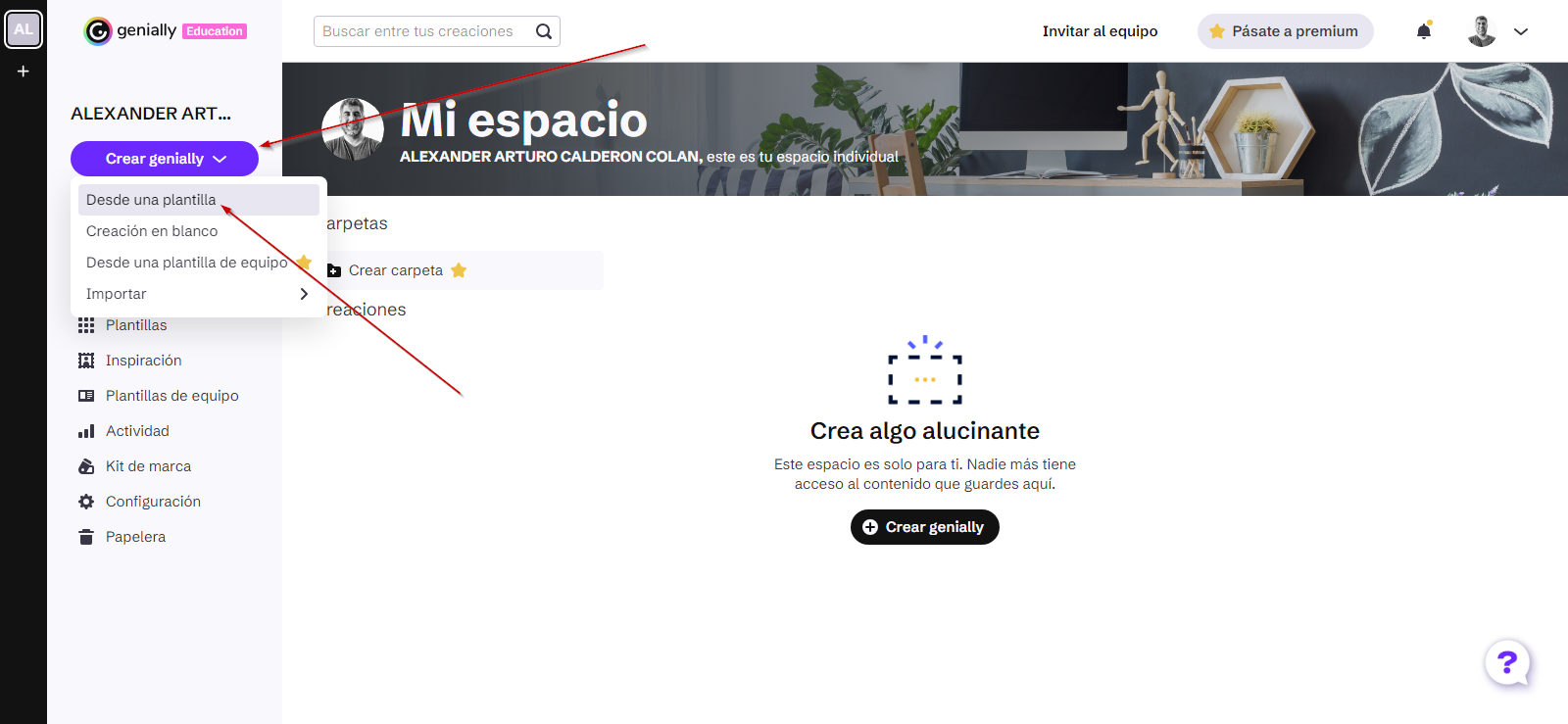
Ahora sí podrás crear tu primera imagen interactiva. Dale clic al botón Crear Genially, y luego selecciona Desde una Plantilla:

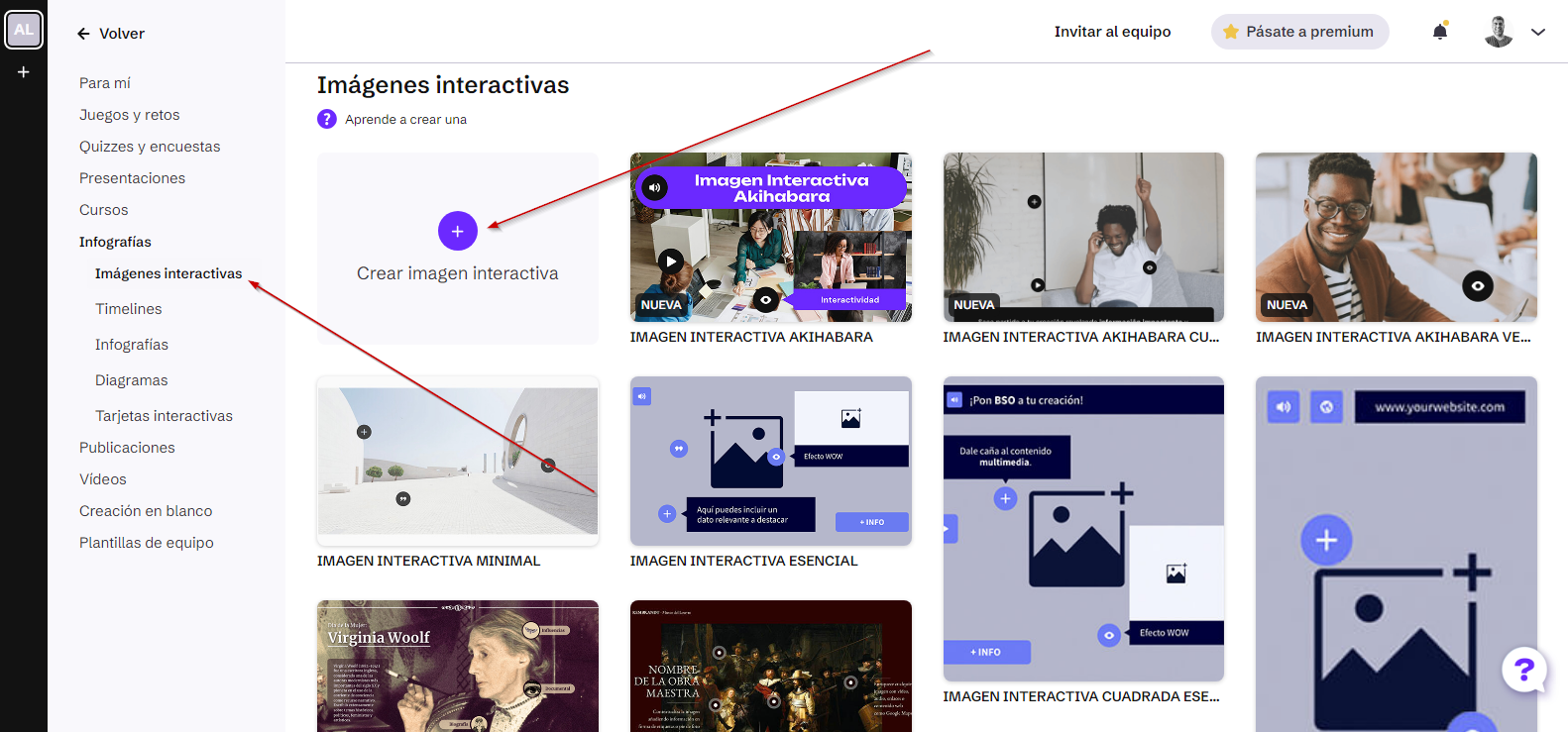
Ahí selecciona Infografías y luego la opción Imágenes Interactivas. Puedes escoger una de las plantillas disponibles, aunque te recomiendo hacerlo desde cero, escogiendo la opción Crear Imagen Interactiva:

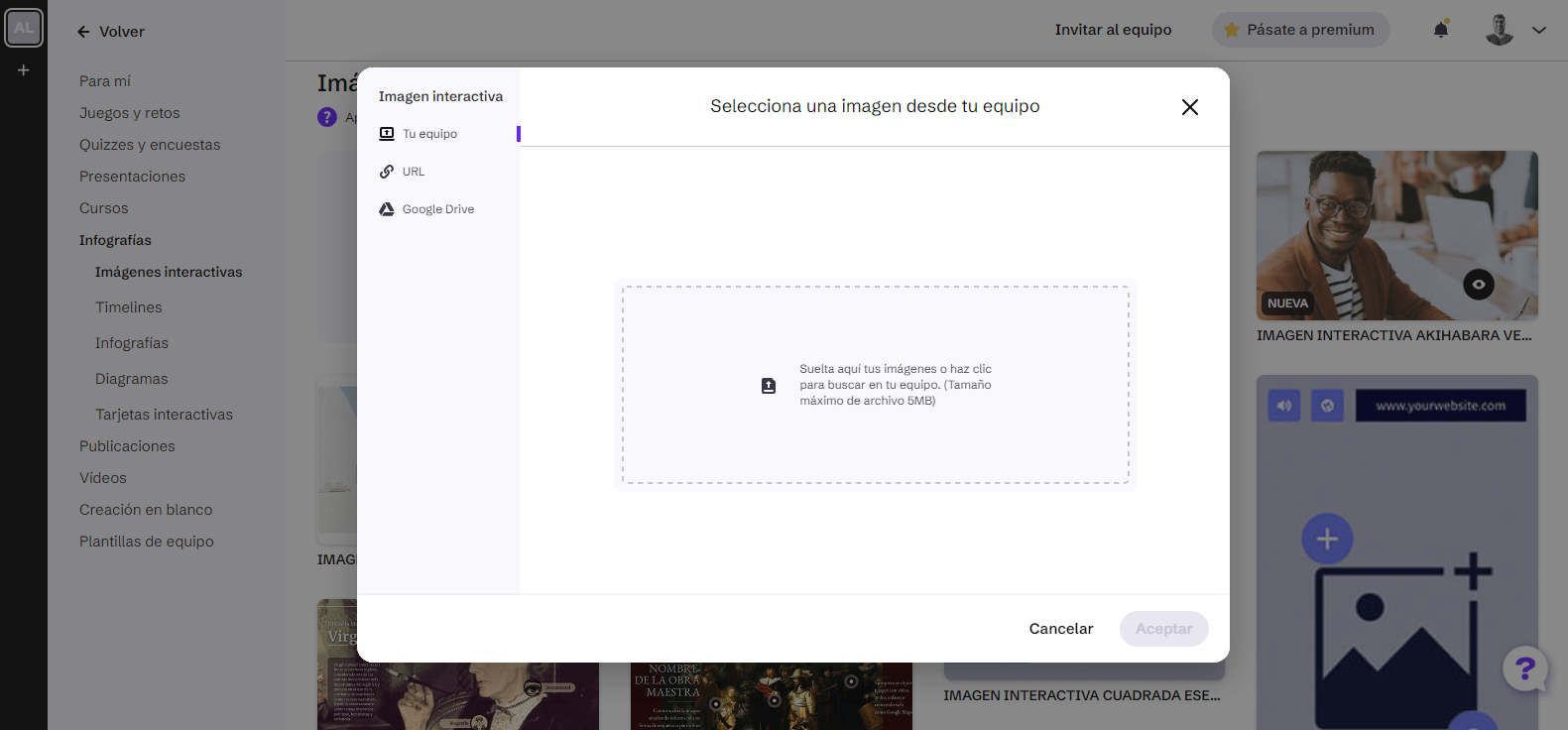
Te pedirá subir una imagen. Te recomiendo sea una que mida unos 1000px como mínimo:

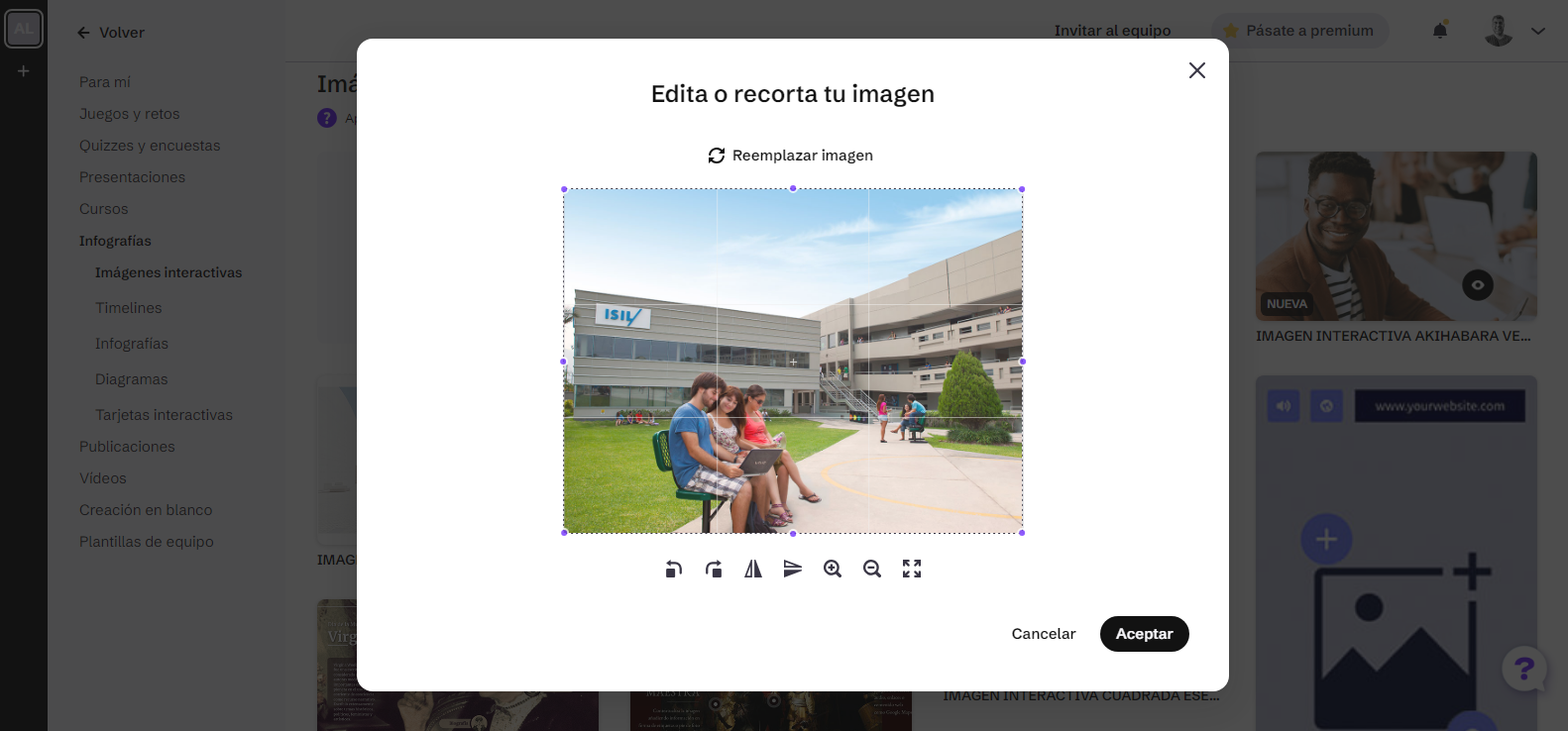
Selecciona toda la imagen si es que no deseas que se recorte y dale Aceptar:

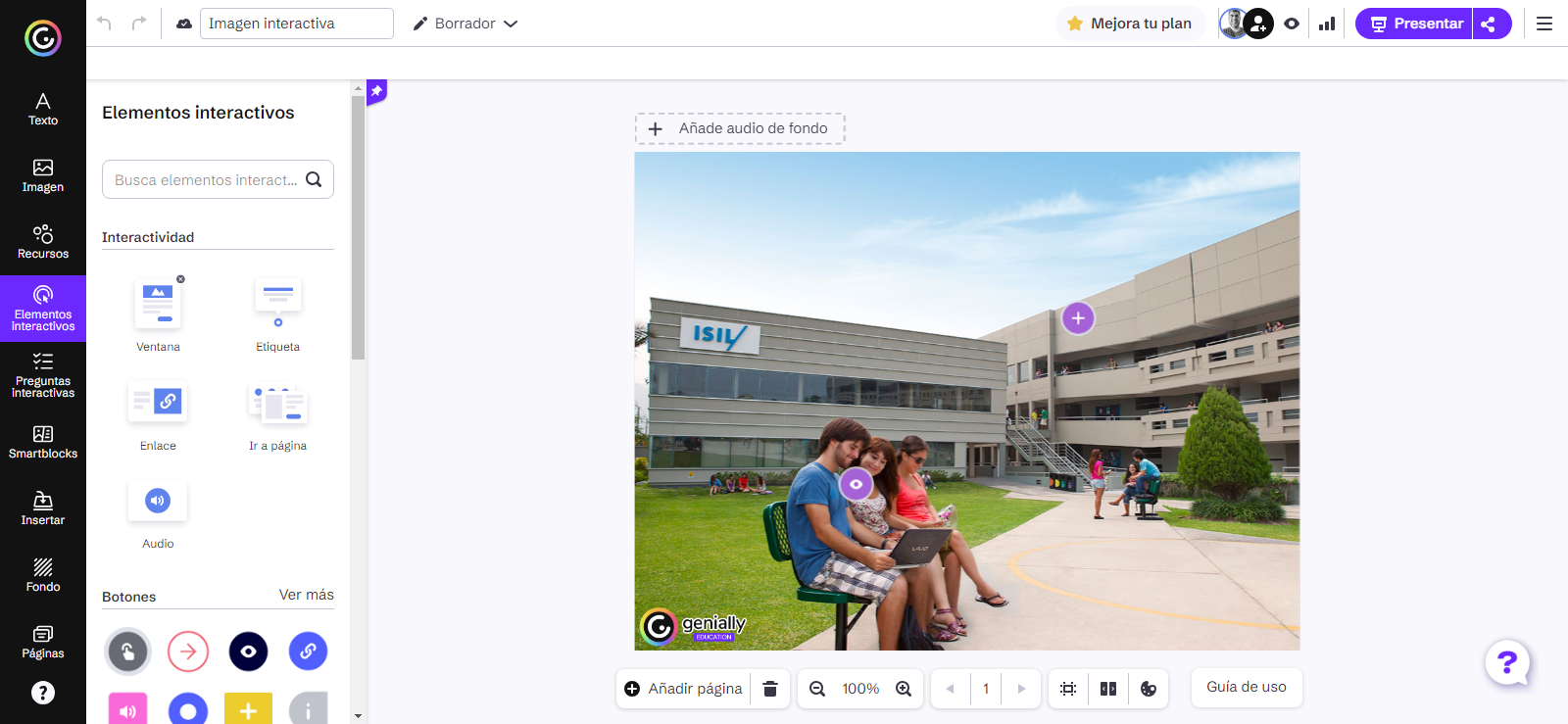
Abrirá una nueva pestaña, aquí podrás encontrar muchos elementos para hacer interactiva tu imagen, como Ventana, Etiqueta, Enlaces, Audios, Botones con íconos, Botones con texto, Widgets y Gráficas Interactivas:

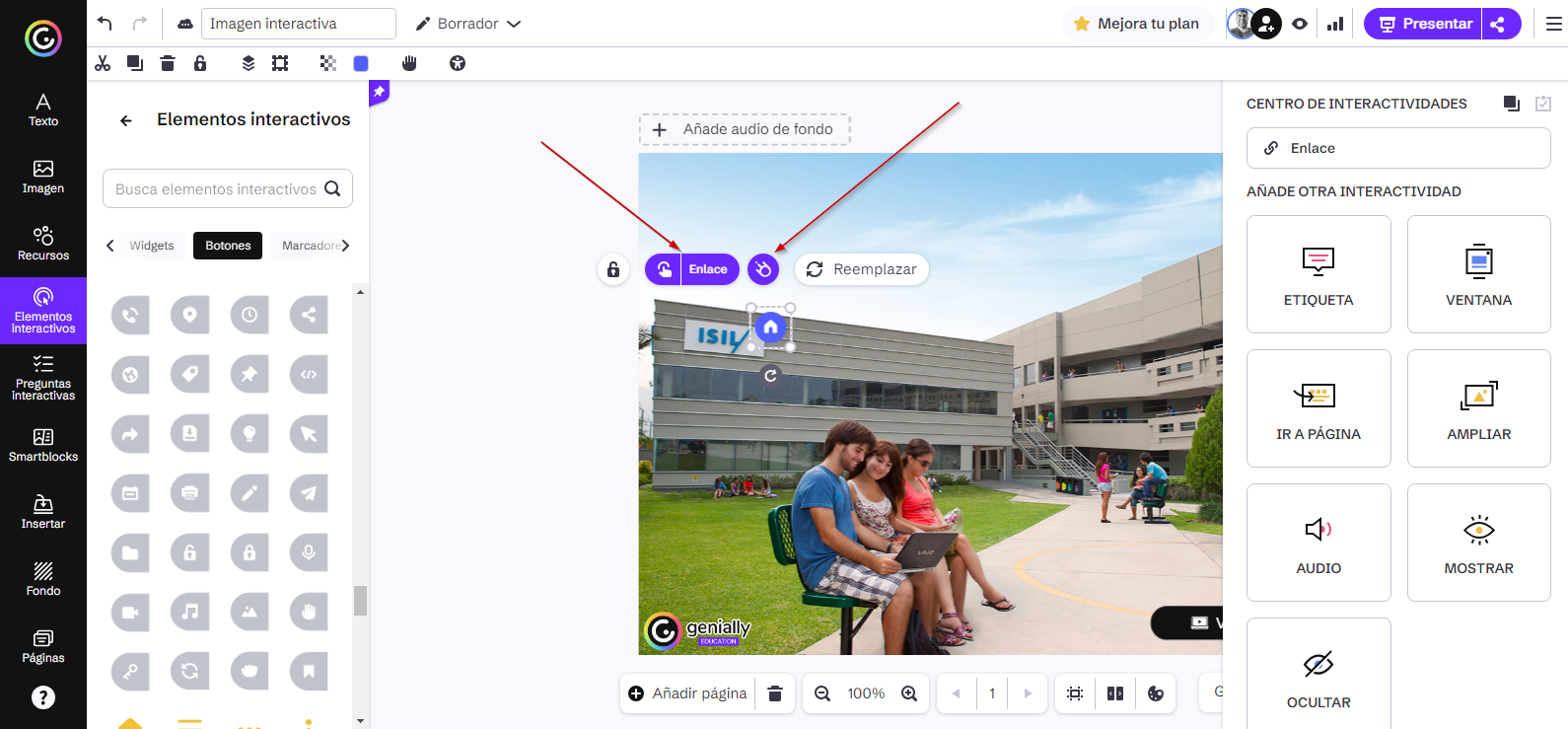
Escoge uno de los Botones, posiciónalo sobre la imagen, y al posarte encima aparecerán opciones, como la de Añadir Interactividad (para que al apretar el botón realice alguna acción o despliegue alguna multimedia) y la de Añadir Animación (para ponerle efectos que le den movimiento):

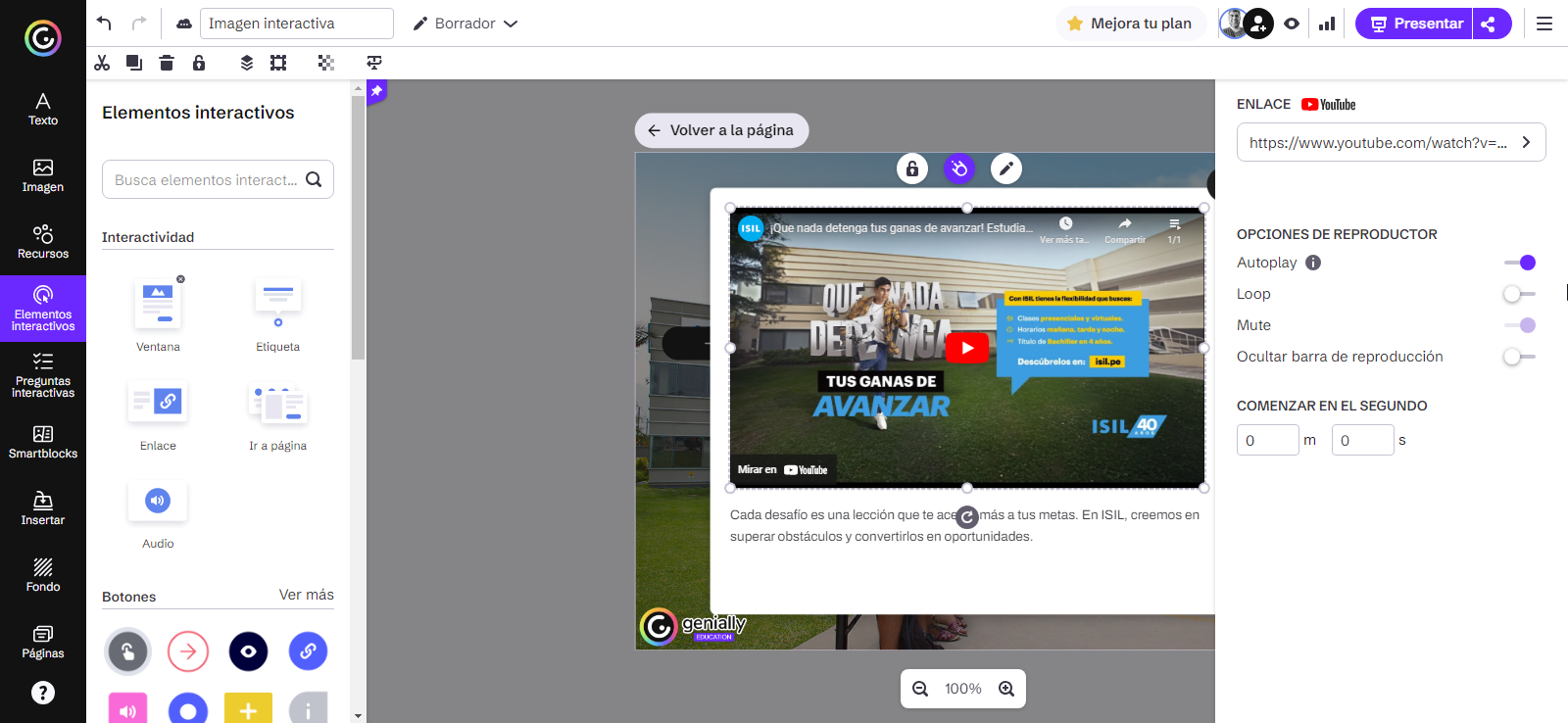
Cada una de las opciones de Añadir Interactividad ofrece a su vez más opciones de personalización, los cuales puedes realizar a tu gusto:

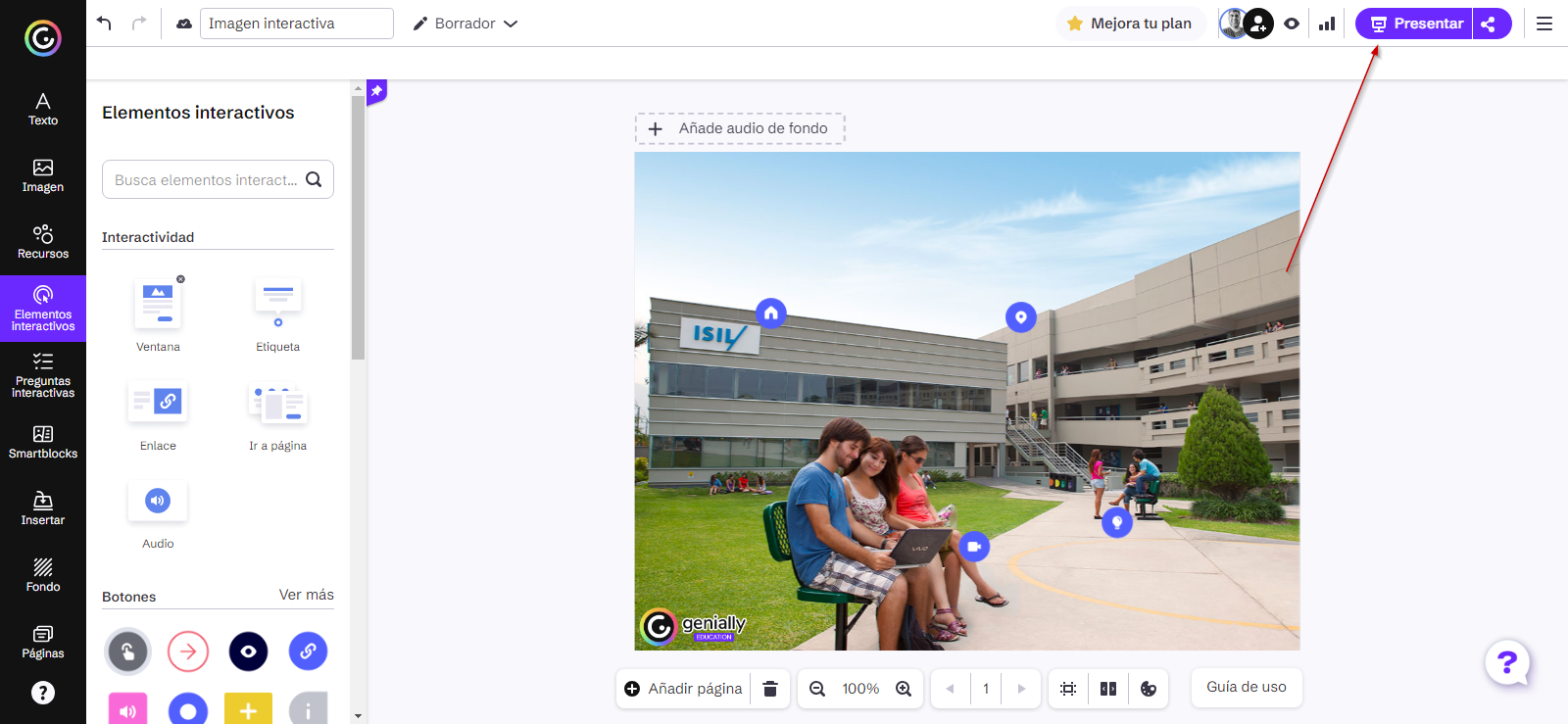
Añade elementos a tu gusto (no menos de tres, para que realmente sea algo interactivo), y una vez terminado, busca el botón Presentar, de la parte superior derecha:

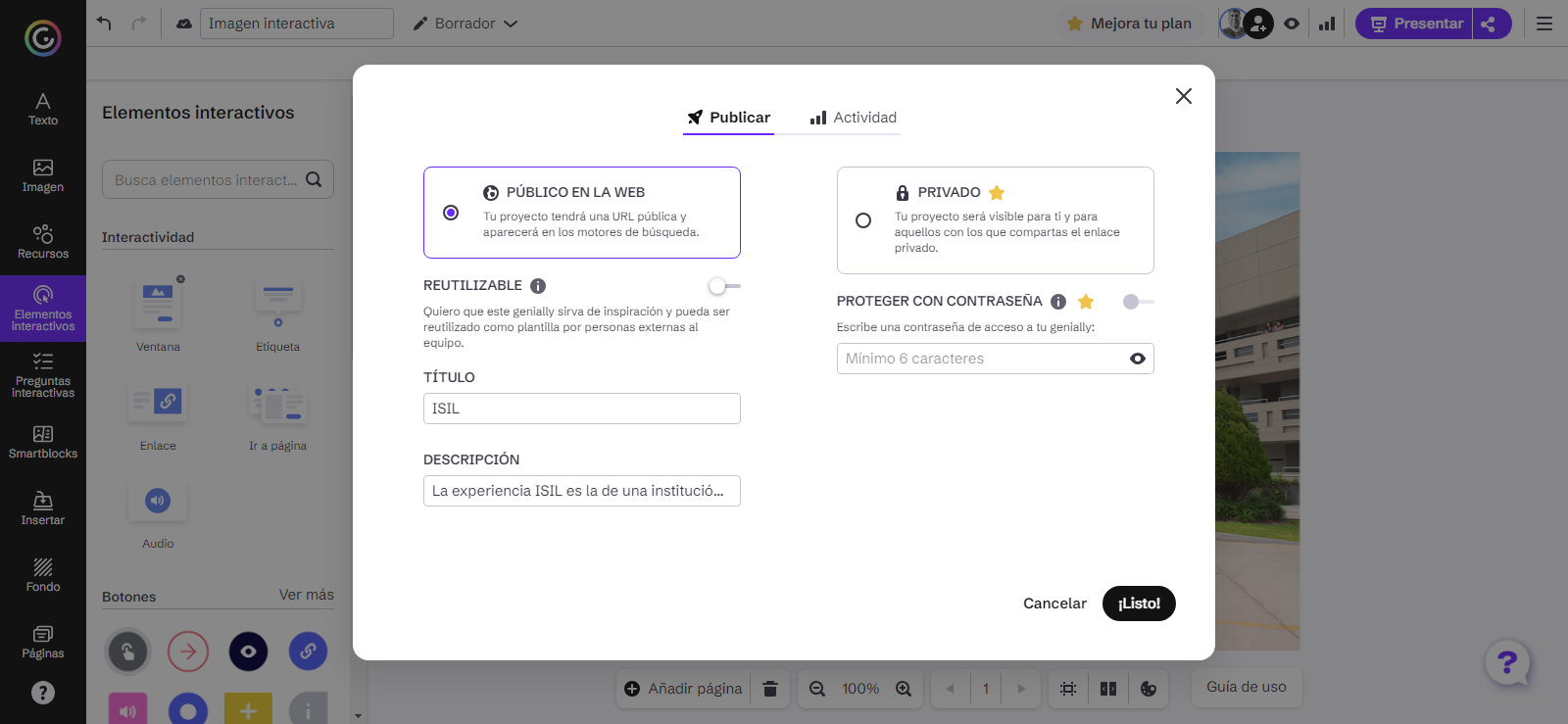
La única opción disponible en el plan gratuito es que aparezca Público en la Web, pero puedes configurarlo para que sea un elemento Reutilizable por otros miembros de la comunidad de Genial.ly, colocarle un Título y una Descripción. Dale clic a ¡Listo!:

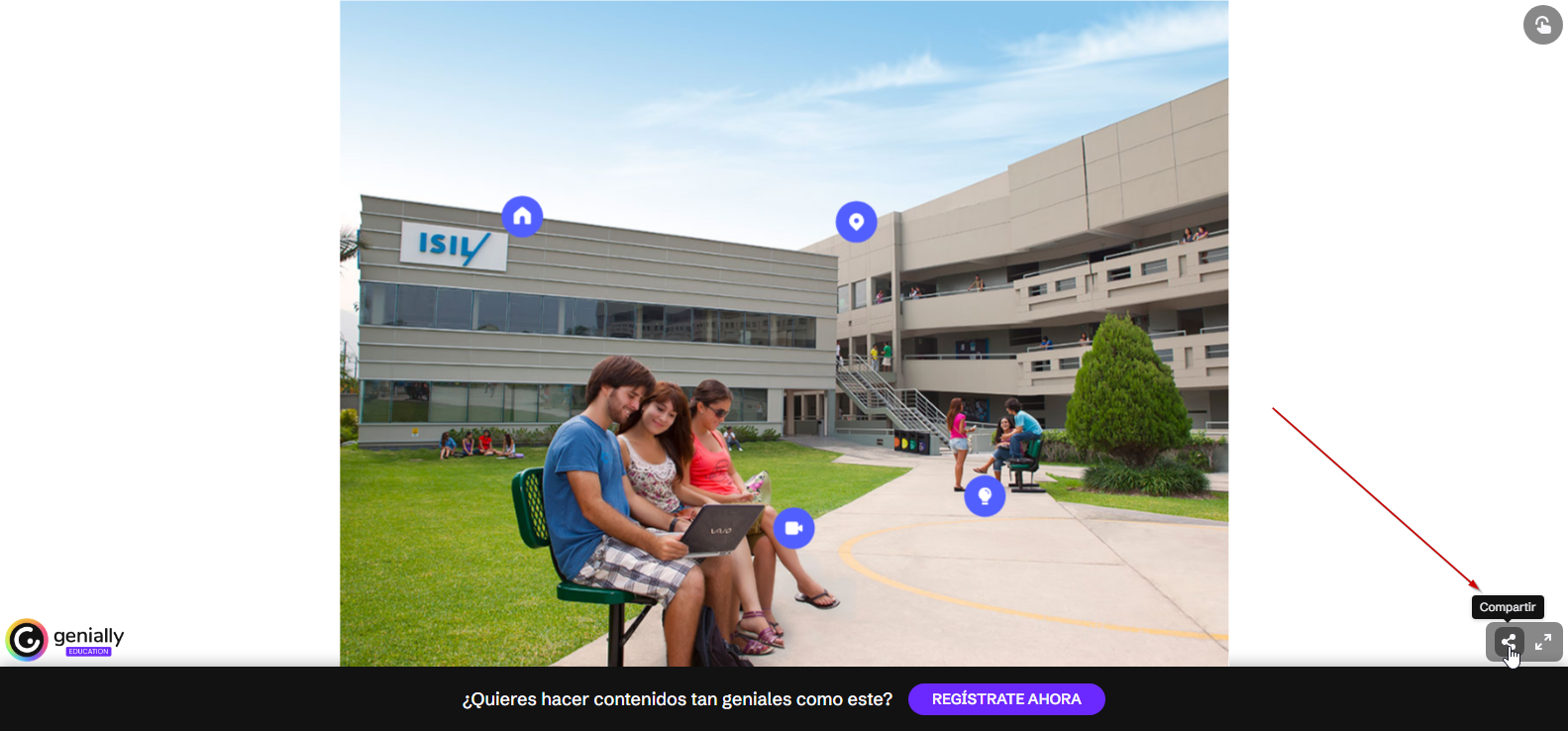
Abrirá una pestaña nueva, con una previsualización de tu imagen interactiva. Aquí busca el ícono Compartir:

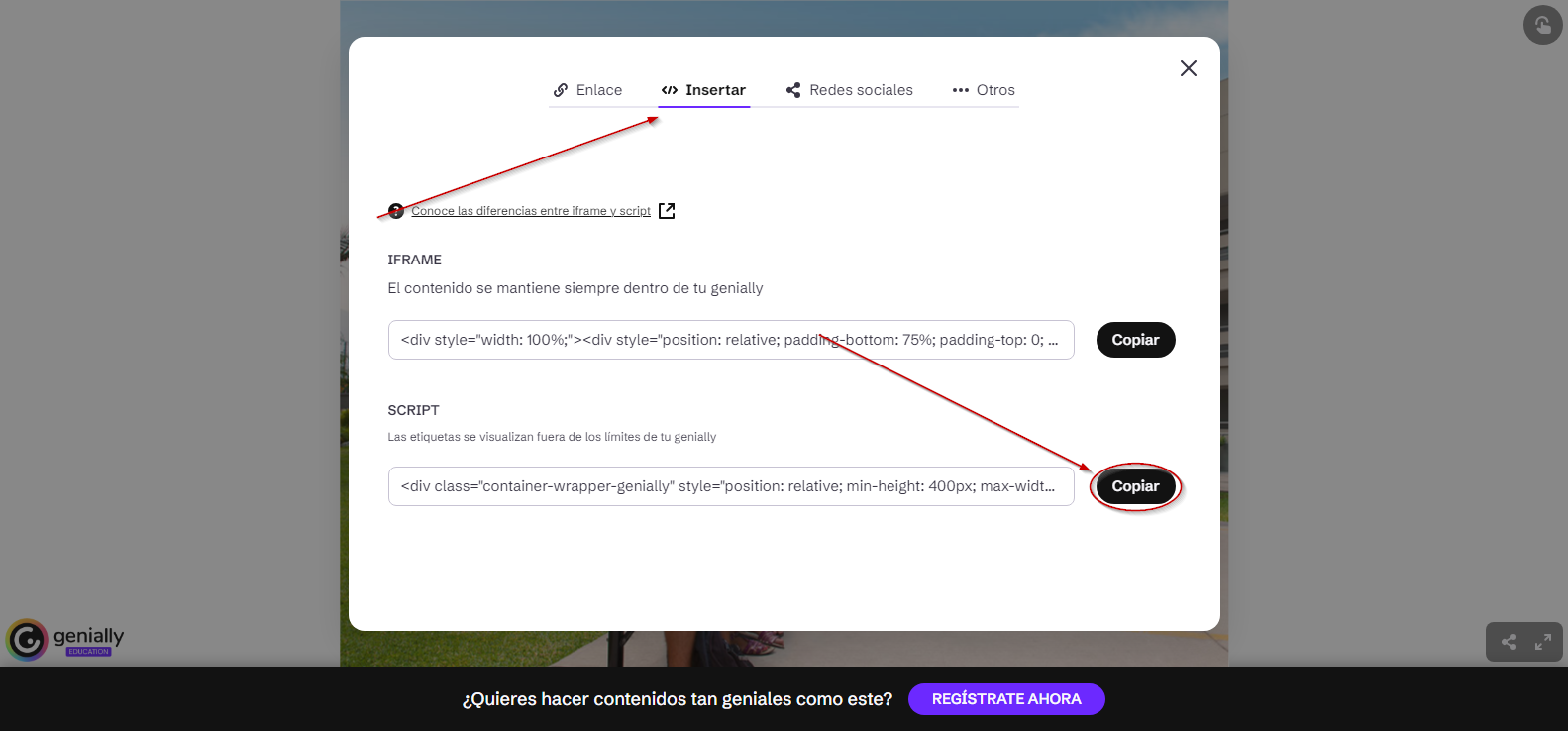
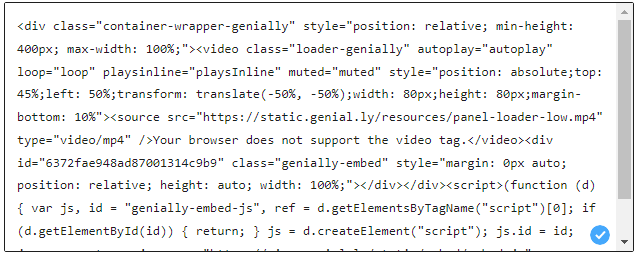
En esta ventana popup busca la pestaña Insertar, y ahí copia el código que aparece en SCRIPT:

Anda a una nueva entrada de tu propio WordPress, y pega este código copiado en un nuevo bloque llamado HTML Personalizado:

¡Publica la entrada y mira el resultado!
Multimedia insertada dentro de una entrada
En web puedes incrustar (o embeber) el contenido multimedia de distintos servidores dentro de tu página con el código de embebido que cada servidor te brinda. Pero WordPress te brinda la posibilidad de incrustar directamente contenido multimedia solamente colocando el enlace (o URL).