Otra manera interesante de colocar contenidos en tu sitio web es mediante el uso de recursos gratuitos como Genially. Esta plataforma permite crear imágenes con información adicional, la cual se muestra de manera dinámica e interactiva. Un nuevo modo de presentar contenido a tus lectores.
Acabo de crear esta imagen por mi cuenta, me tomó unos quince minutos:
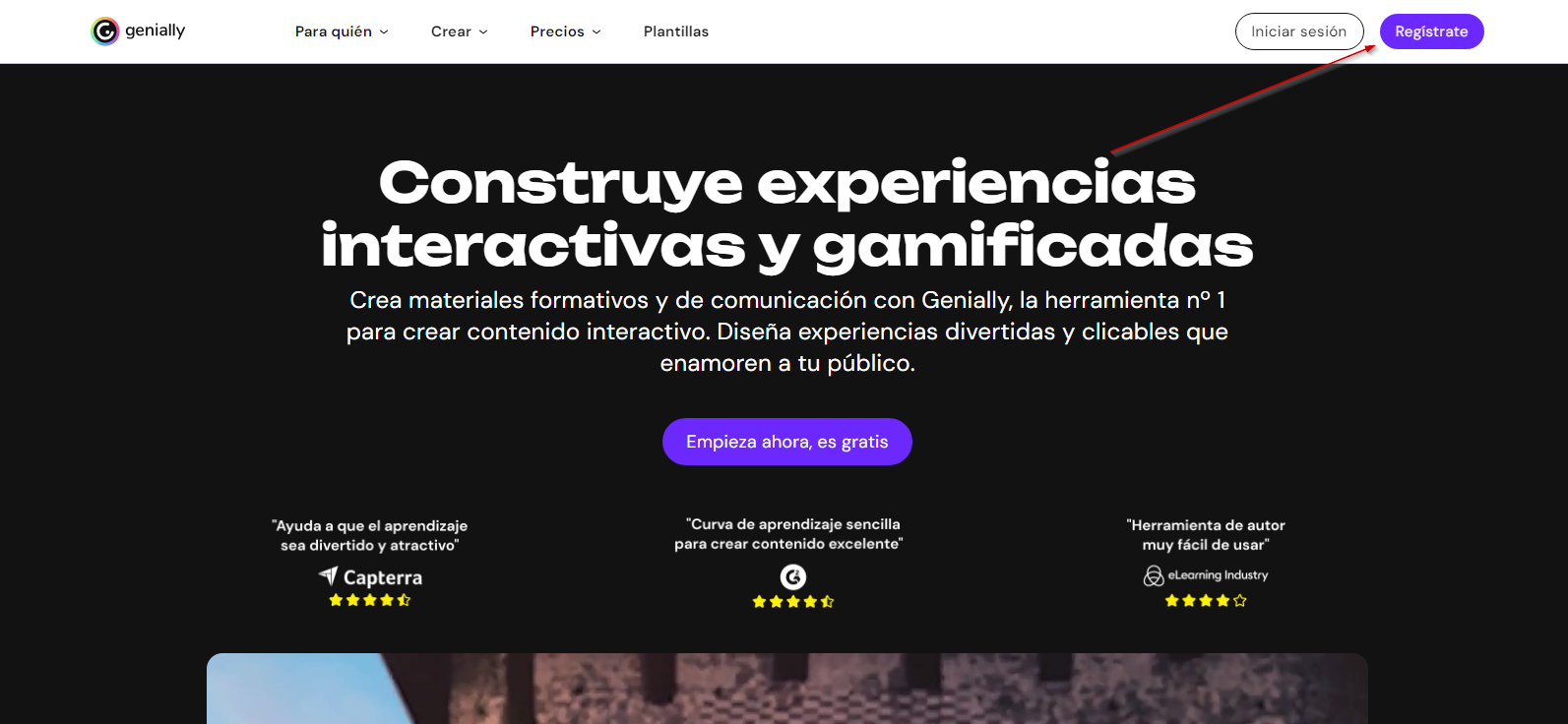
Primero deberás ingresar a https://genial.ly/ y darle clic al botón Regístrate:

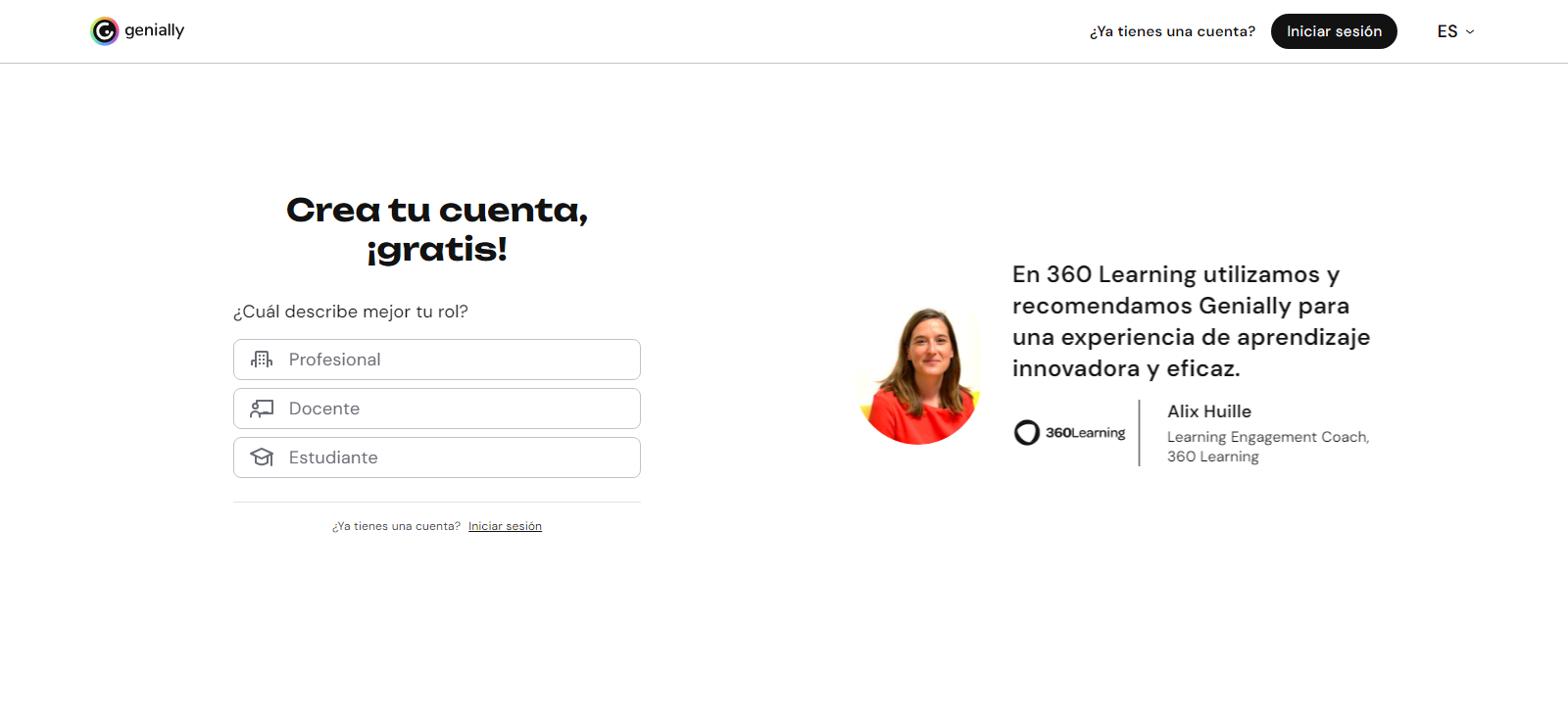
Cuando te pregunte ¿Cuál describe mejor tu rol?, selecciona Docente:

Luego te dará la opción de registrarte, yo te recomiendo hacerlo de manera directa con tu cuenta de Gmail, aunque también puedes hacerlo con tu cuenta de Facebook, Office 365, Twitter, LinkedIn o cualquier otro servidor de correo:

Los demás datos que te pedirá son en realidad muy irrelevantes, selecciona lo que gustes (yo puse que era profesor de formación técnico profesional).
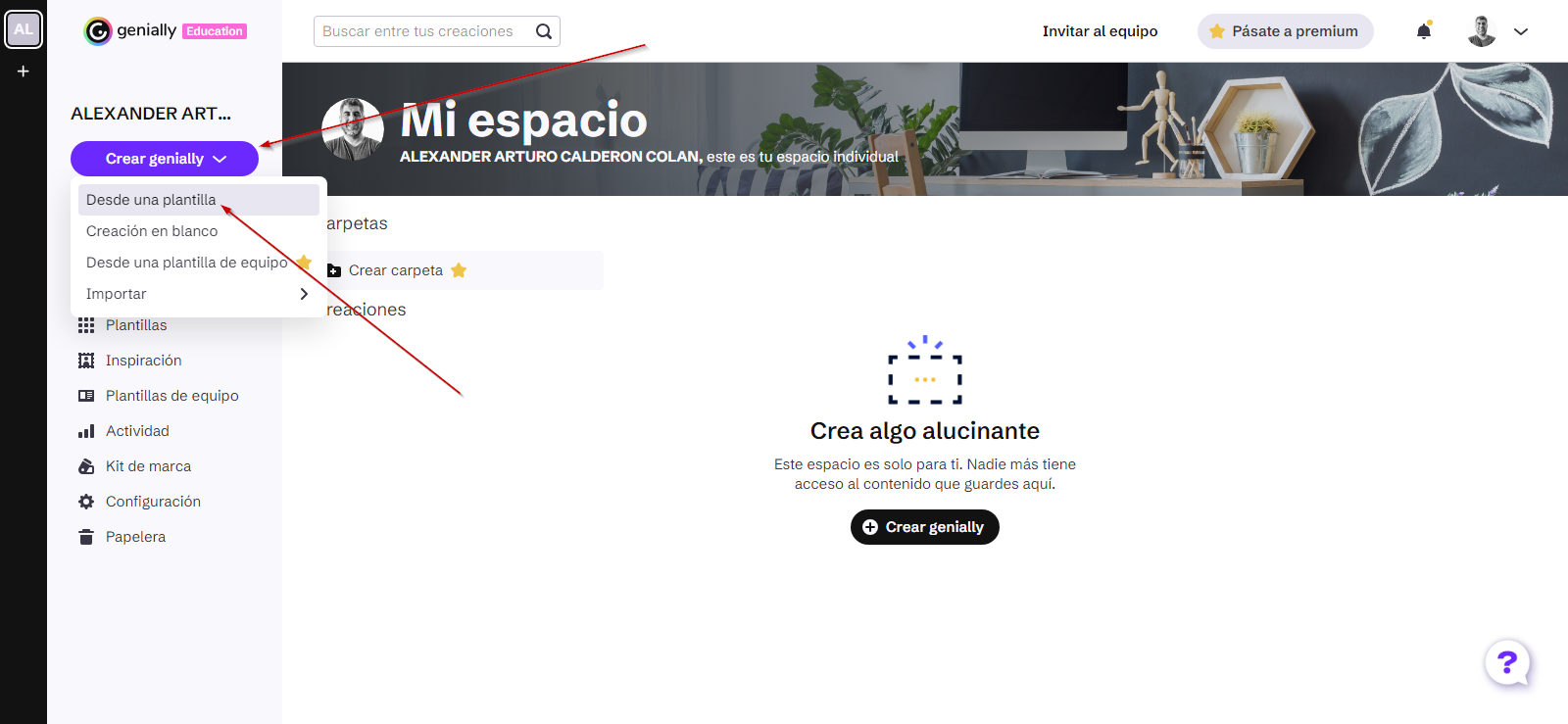
Ahora sí podrás crear tu primera imagen interactiva. Dale clic al botón Crear Genially, y luego selecciona Desde una Plantilla:

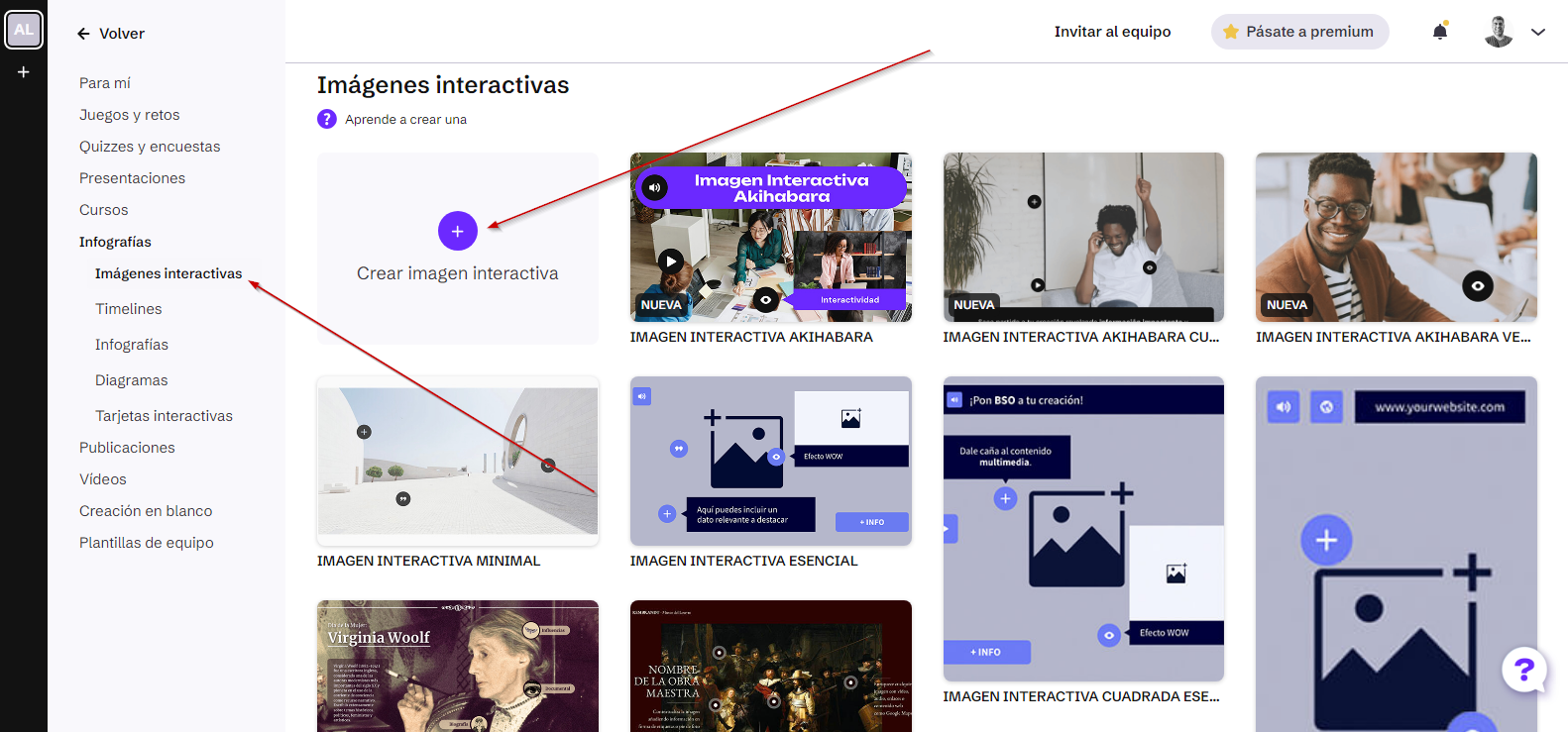
Ahí selecciona Infografías y luego la opción Imágenes Interactivas. Puedes escoger una de las plantillas disponibles, aunque te recomiendo hacerlo desde cero, escogiendo la opción Crear Imagen Interactiva:

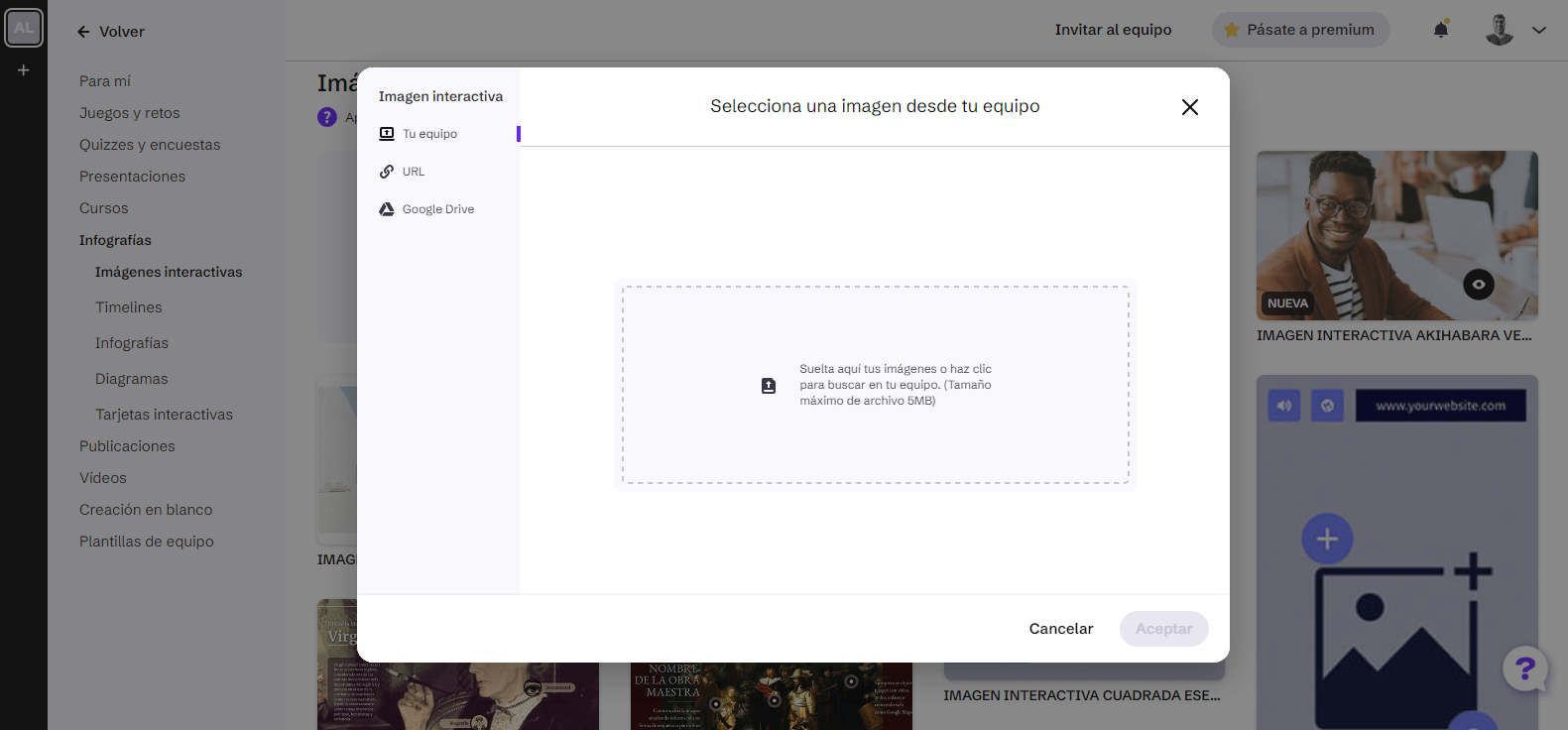
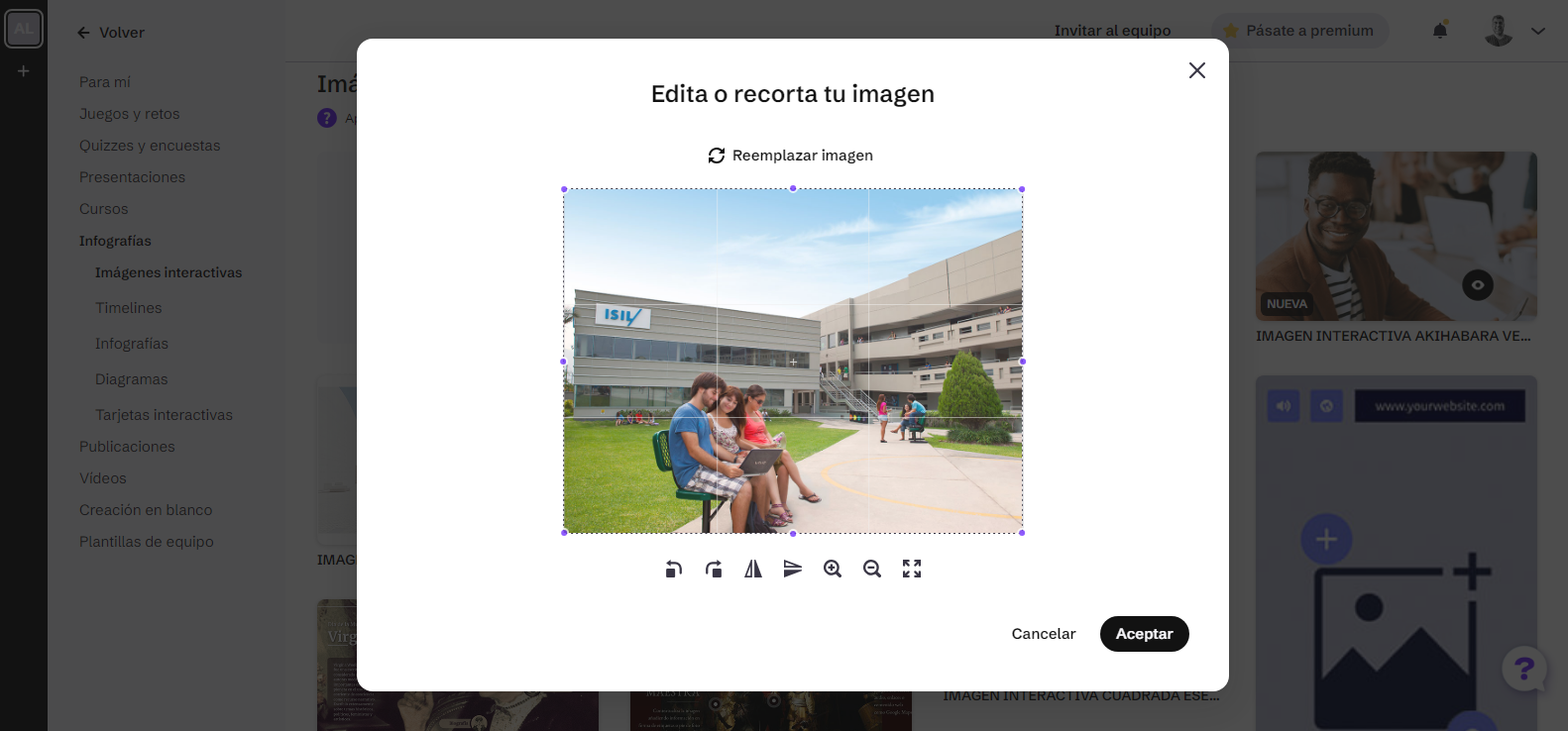
Te pedirá subir una imagen. Te recomiendo sea una que mida unos 1000px como mínimo:

Selecciona toda la imagen si es que no deseas que se recorte y dale Aceptar:

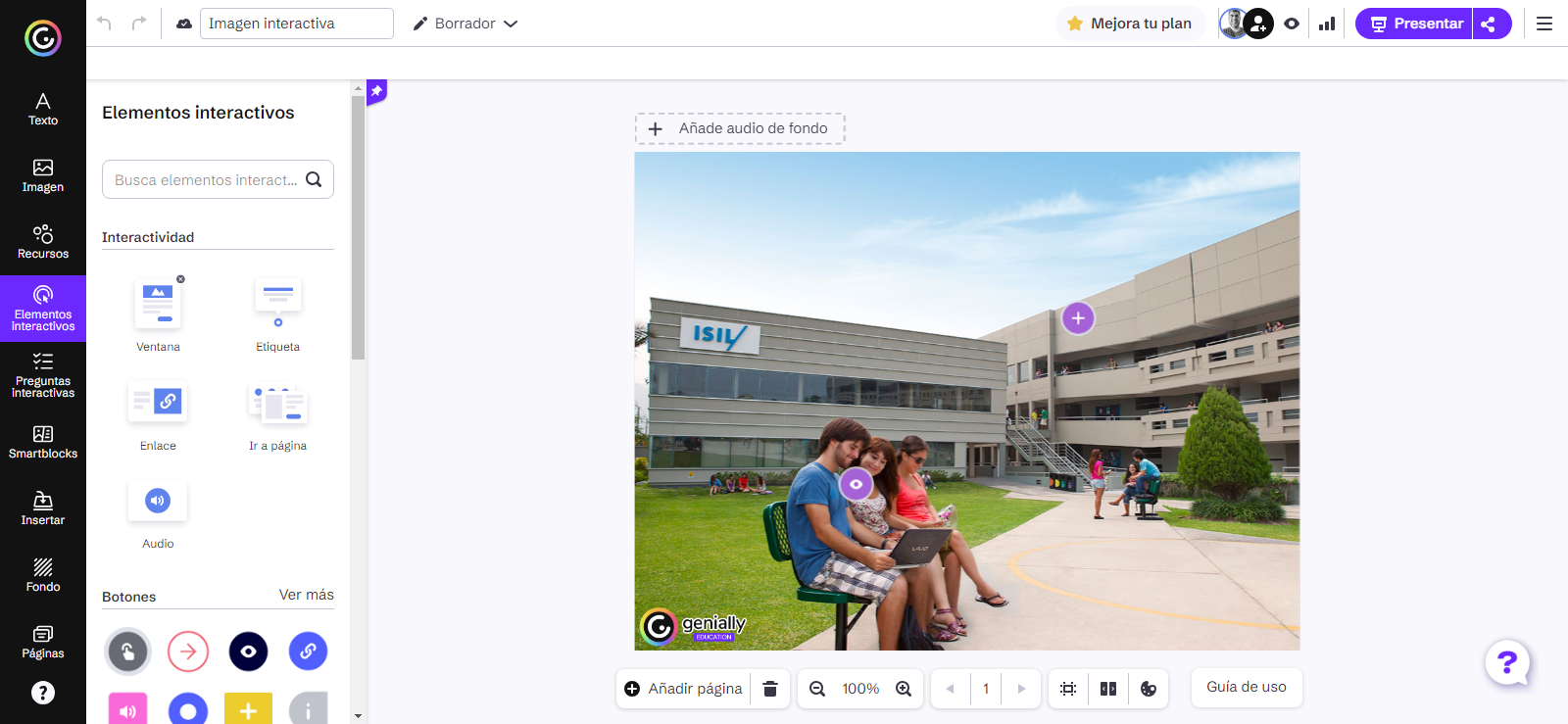
Abrirá una nueva pestaña, aquí podrás encontrar muchos elementos para hacer interactiva tu imagen, como Ventana, Etiqueta, Enlaces, Audios, Botones con íconos, Botones con texto, Widgets y Gráficas Interactivas:

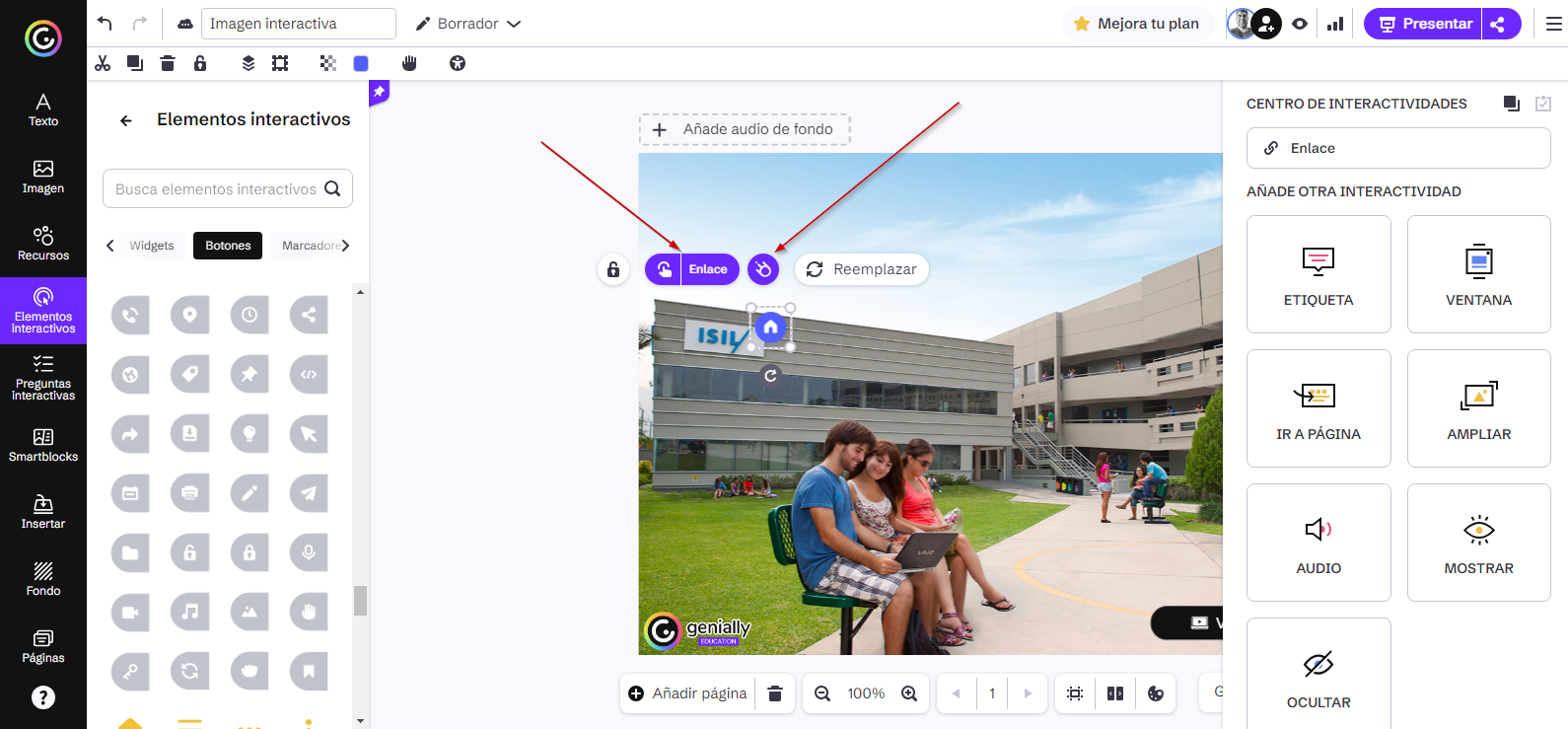
Escoge uno de los Botones, posiciónalo sobre la imagen, y al posarte encima aparecerán opciones, como la de Añadir Interactividad (para que al apretar el botón realice alguna acción o despliegue alguna multimedia) y la de Añadir Animación (para ponerle efectos que le den movimiento):

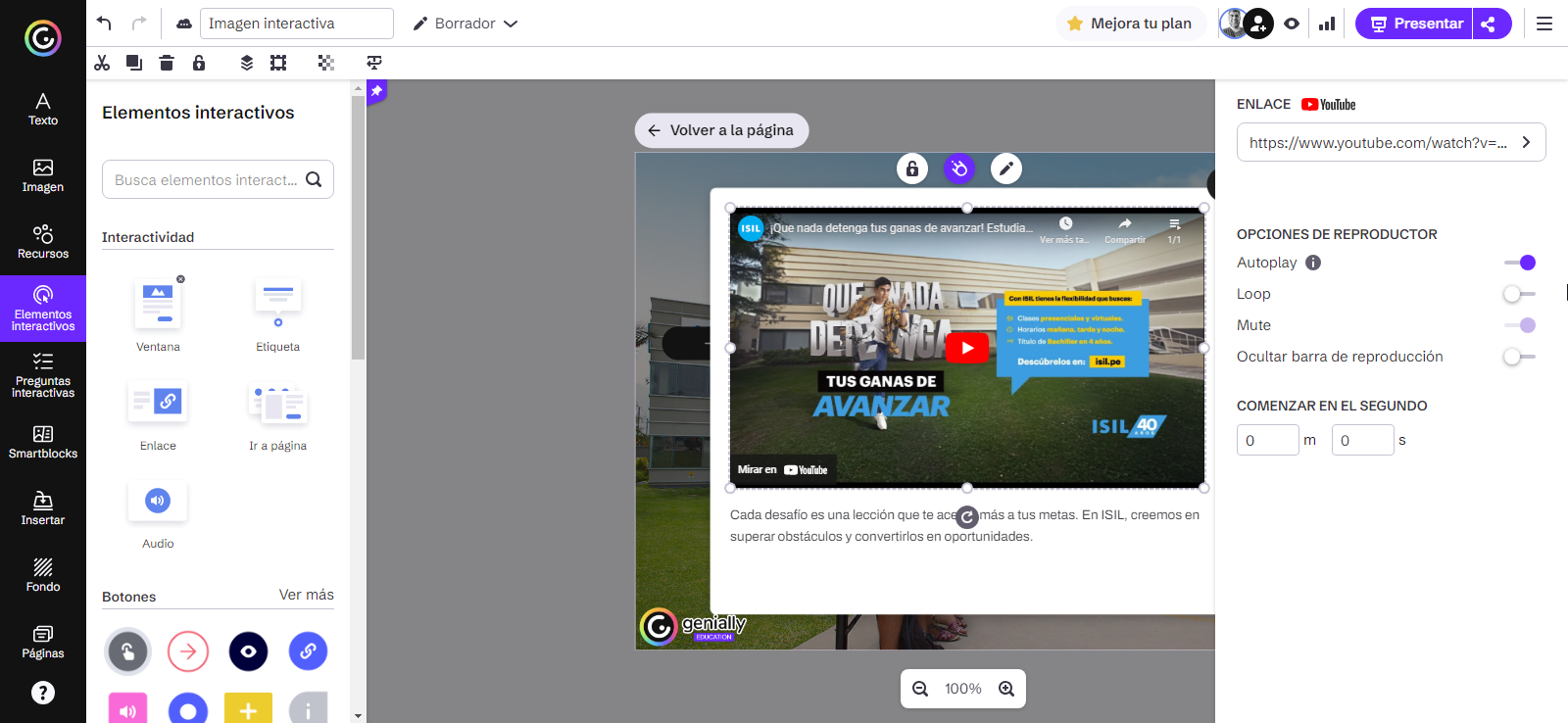
Cada una de las opciones de Añadir Interactividad ofrece a su vez más opciones de personalización, los cuales puedes realizar a tu gusto:

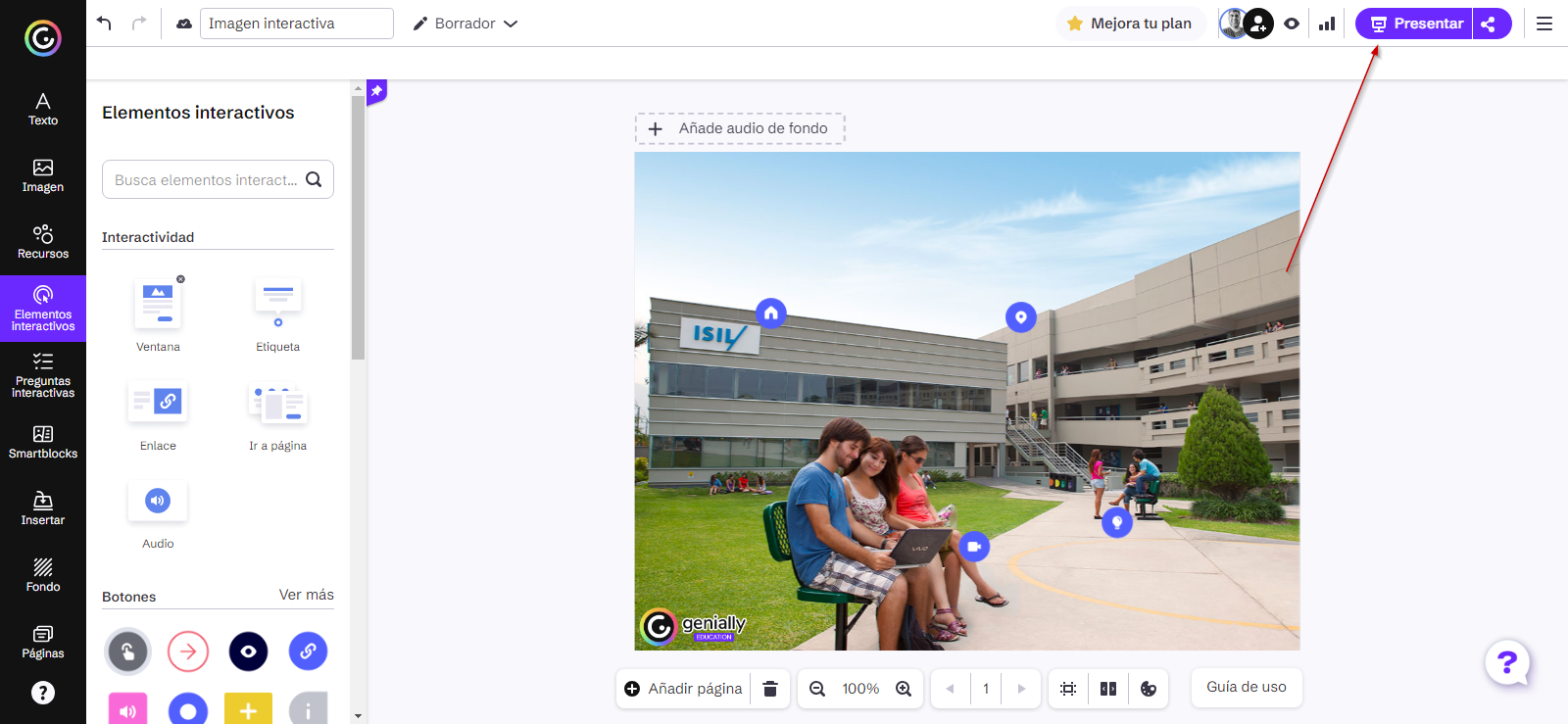
Añade elementos a tu gusto (no menos de tres, para que realmente sea algo interactivo), y una vez terminado, busca el botón Presentar, de la parte superior derecha:

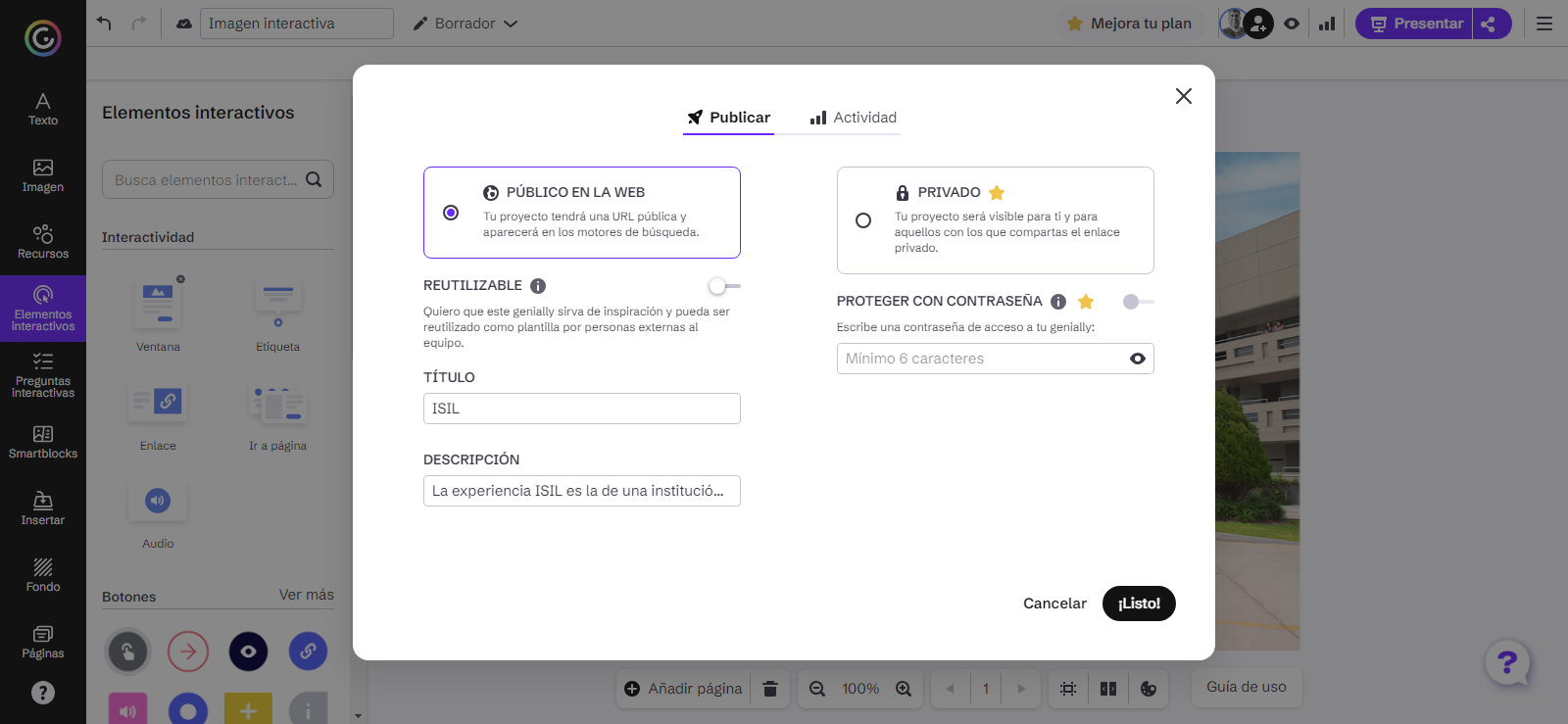
La única opción disponible en el plan gratuito es que aparezca Público en la Web, pero puedes configurarlo para que sea un elemento Reutilizable por otros miembros de la comunidad de Genial.ly, colocarle un Título y una Descripción. Dale clic a ¡Listo!:

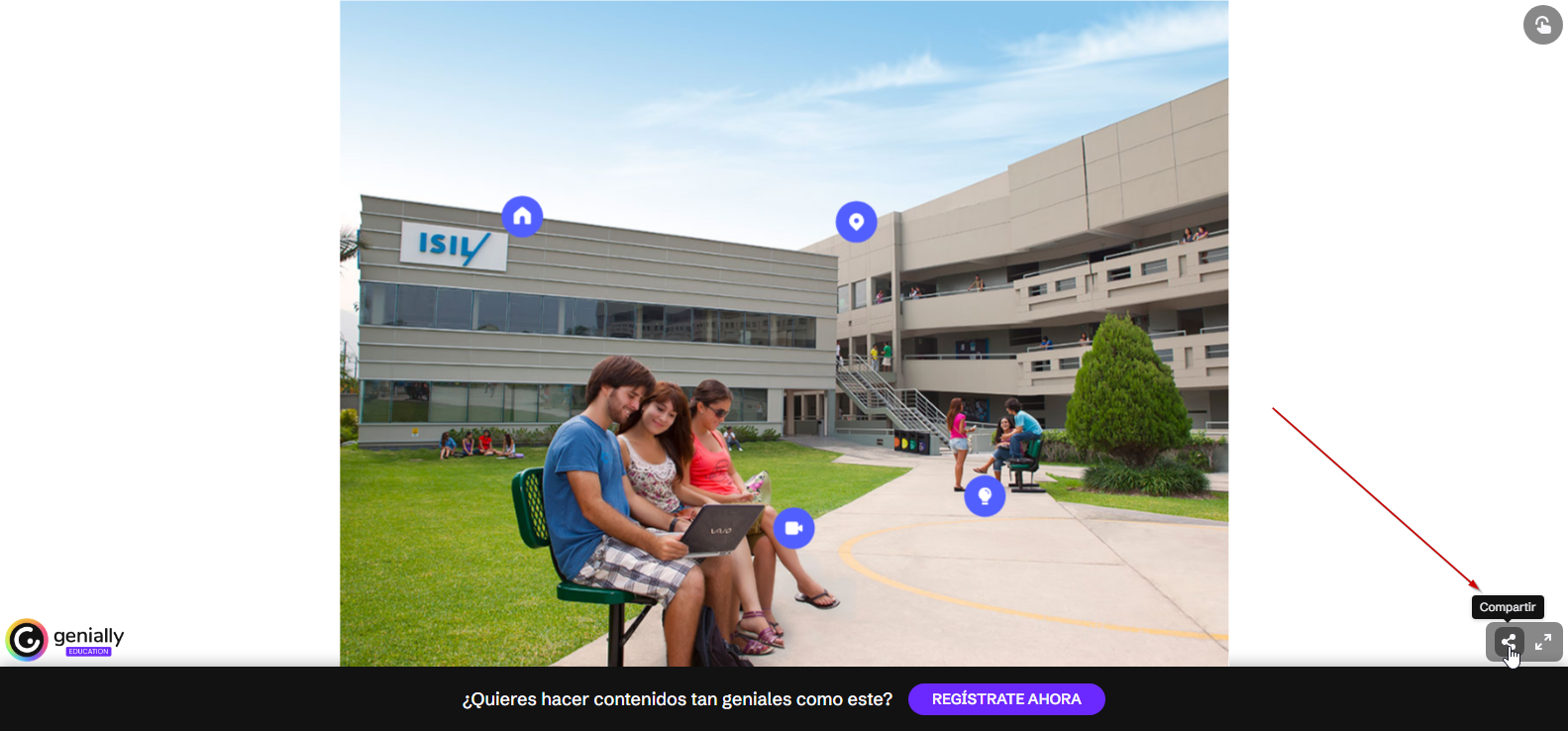
Abrirá una pestaña nueva, con una previsualización de tu imagen interactiva. Aquí busca el ícono Compartir:

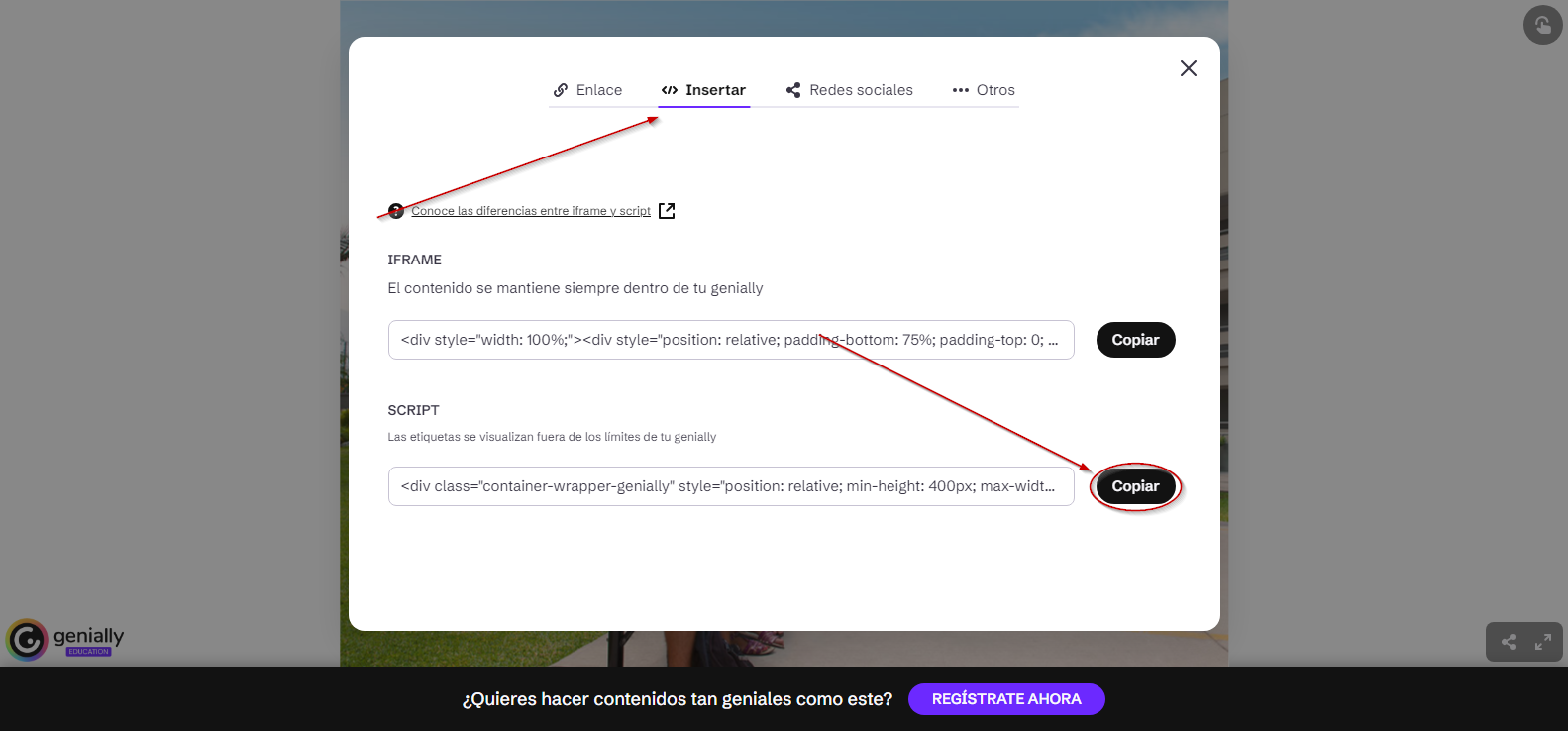
En esta ventana popup busca la pestaña Insertar, y ahí copia el código que aparece en SCRIPT:

Anda a una nueva entrada de tu propio WordPress, y pega este código copiado en un nuevo bloque llamado HTML Personalizado:

¡Publica la entrada y mira el resultado!